6 Quick UX Design Techniques That Really Work
Updated 10 Aug 2023
9 Min
4254 Views
Everybody knows how important it is to make a good first impression. A person who meets you for the first time will pay attention to your appearance, manner of speaking, gestures, body language, etc. It is the same way with mobile apps. Users will firstly judge them by their usability and decoration. If they don't get annoyed with your product at once, chances are that it will become one of their favorites at a later stage.
For this reason, design makes an integral part of your success and helps establish a lasting relationship with the customers. However, the quality design doesn't come out of the blue. This is a result of special techniques developed by many experienced designers all over the world. At Cleveroad, we widely deploy them and want to share few tricks that may come in handy.
6 Quick UX Design Techniques That Really Work
Learn also how you can create an eye-catching design with wireframes, mockups, and prototypes: Wireframes, Mockups, Prototypes: How They Serve For Perfect Design?
Personas
First of all, you need to identify people who are going to use your app. In other words, learn a target audience of your product. For that, you create fictional characters - personas. Note that your imagination is hardly involved in this process. Personas are composed on the basis of the data that you receive during interviewing, testing, and analyzing typical users. The main purpose of building personas is to define the most common needs, expectations, and limitations of your customers.
As a rule, personas are characterized by the following features:
- demographical and geographical origin;
- personality elements;
- the level of technical skills;
- expected dos and don'ts during the app usage;
- preferable platforms, devices, brands, app categories, etc.
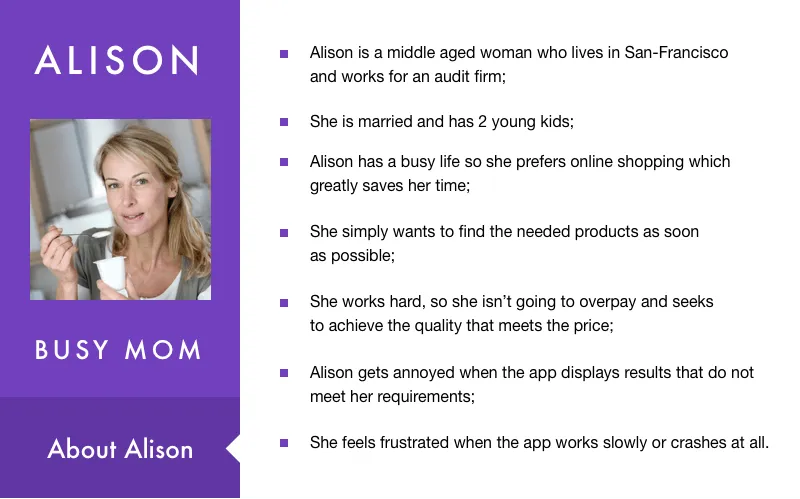
Thus, personas help humanize the users and know them personally. They encourage to design for real people who have feelings and emotions rather than for faceless men. Human behavior is not always determined by logic. Personas help walk in users' shoes and understand how they are going to interact with your app. Below I have provided an example of a typical persona of e-commerce app.

Here is how e-commerce app persona may look like
If you intend to create e-commerce app, check this article to find out how: From eCommerce to Mobile Commerce: Shopping at a High-Tech Level
If you intend to create e-commerce app, check this article to find out how: From eCommerce to Mobile Commerce: Shopping at a High-Tech Level
How to create personas?
Focus on few main personas
Instead of making a psychological portrait of each potential customer, concentrate on 2-3 most common representatives and their characteristic features. To choose sides, think which users are the most valuable to you or which ones make a great designing challenge. If you work on e-commerce app, the primary "persona" might be a busy person who doesn't have time for shopping. Also, you may face a challenge when designing for elderly men considering that they are not that tech-savvy but still make a big part of your users as it is more convenient for them to shop online rather than go on foot.
Ensure your personas are credible
You do more harm than good if you don't believe in the image you've created. To make a great design you should clearly imagine a person who you make an effort for. It might be a good idea to show the personas to people who are familiar with your users and ask whether they look realistic.
Exclude all the needless details
During the creative process of composing personas, you might want to describe your characters as much as possible. You might think of the car they drive, restaurants they prefer, movies they like to watch, etc. However, before delving into detail, ask yourself: "Does it matter?" Having answered, focus only on the points which are relevant to your work.
User stories, scenarios, and storyboards
User stories, scenarios, and storyboards describe particular cases of interacting with your app. The difference is that the first one gives a general description, the second - a more detailed one, and the third - a visual demonstration. Note that each of the three techniques is applied before the app sketch or wireframe is composed. Thus, you firstly clarify the behavior patterns of users and afterward create app design.
Let's take a closer look at each of the above techniques.
User story or epic gives a rough idea about a particular action or set of actions. With a glance to the persona created earlier, I would provide the following example of the user story: "Alison orders a teddy bear to the birthday of her kid".
Now, it's time to expand on the topic. Here is how the relevant scenario is going to look:
1. It's Sunday morning and Alison has some spare time to choose a present for her child.
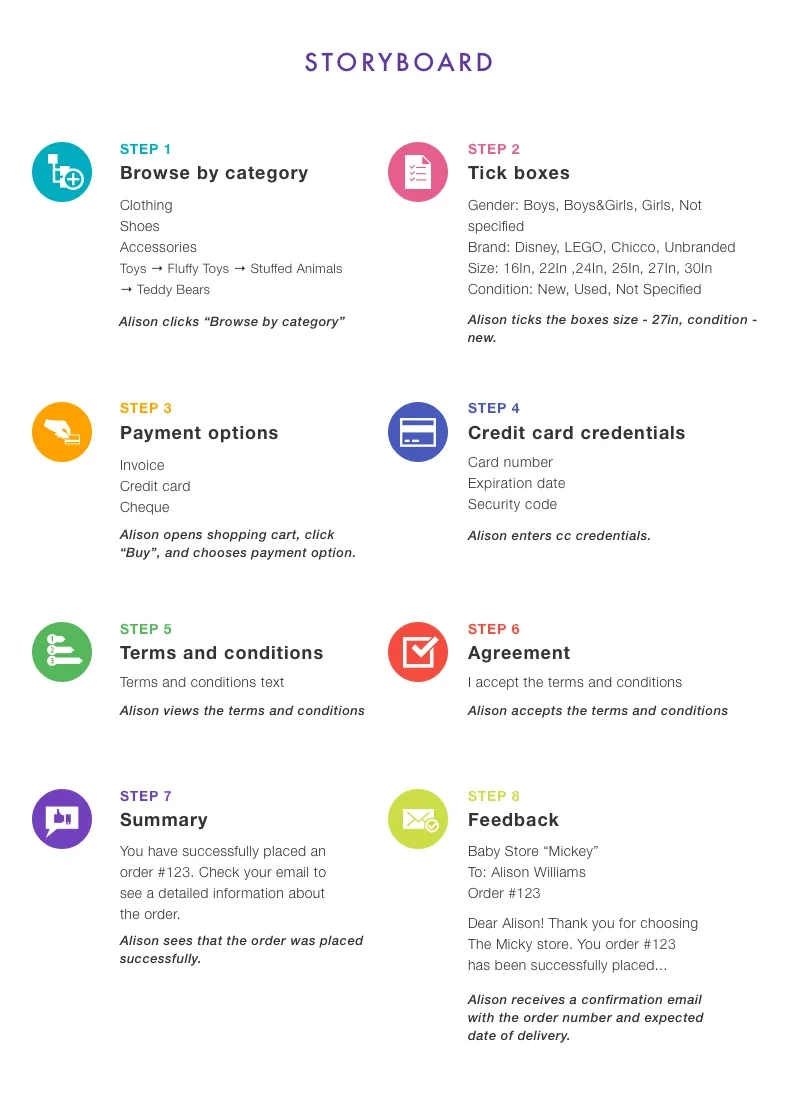
Finally, let's see how the above is going to be illustrated with the help of storyboard:
Writing-first design
Unless you are a newcomer in design area, you would not start designing with special tools like Photoshop or 3D max at once. Before using any software or online program, professional designers make a sketch of the application manually, and before drawing, they usually use a worded description. Such technique is applied in projects of different kinds and helps systematize the information. Below are a few examples as for how you can deploy it:
You're creating a simple app or website from scratch
Where do you start? First of all, you need to understand your client, their needs and preferences, and the philosophy of their business. Ask yourself the following questions:
- What is special about this client
- What is the purpose of their product?
- Which problems do they seek to solve?
- How can the ideas be brought to users?
- How can you make them interested and involved?
You're making an app or website basing on the samples handed out by your client
In this situation, you should critically evaluate the materials that you have been given. Also, think of the elements that you might add or change. Make the notes by answering the following questions:
- Are the elements arranged logically?
- Can you find them fast and easy?
- Is the text placed correctly?
- Does it have a clear and contemporary style?
- Is it of the right length?
- Can you separate it to the different pages without losing the main idea?
- What else can you do to improve the existed design?
Mind-mapping
Mind-mapping is a frequently used technique not only in design but in each area which requires deep thinking and generation of various ideas. It helps arrange the gathered information and introduce it as a visual output. Mind-mapping comes in handy when you want to set all the creative thoughts in one place and define the scheme of the app layout. By using it, you can direct the flow of the user experience into right direction.
Note that the draft created as a result of mind mapping still cannot be considered as a scheme of the final product design. This is just a preliminary sketch which distributes various ideas among specific groups. It would serve for those designers who prefer crisp data over the disordered scraps of information.
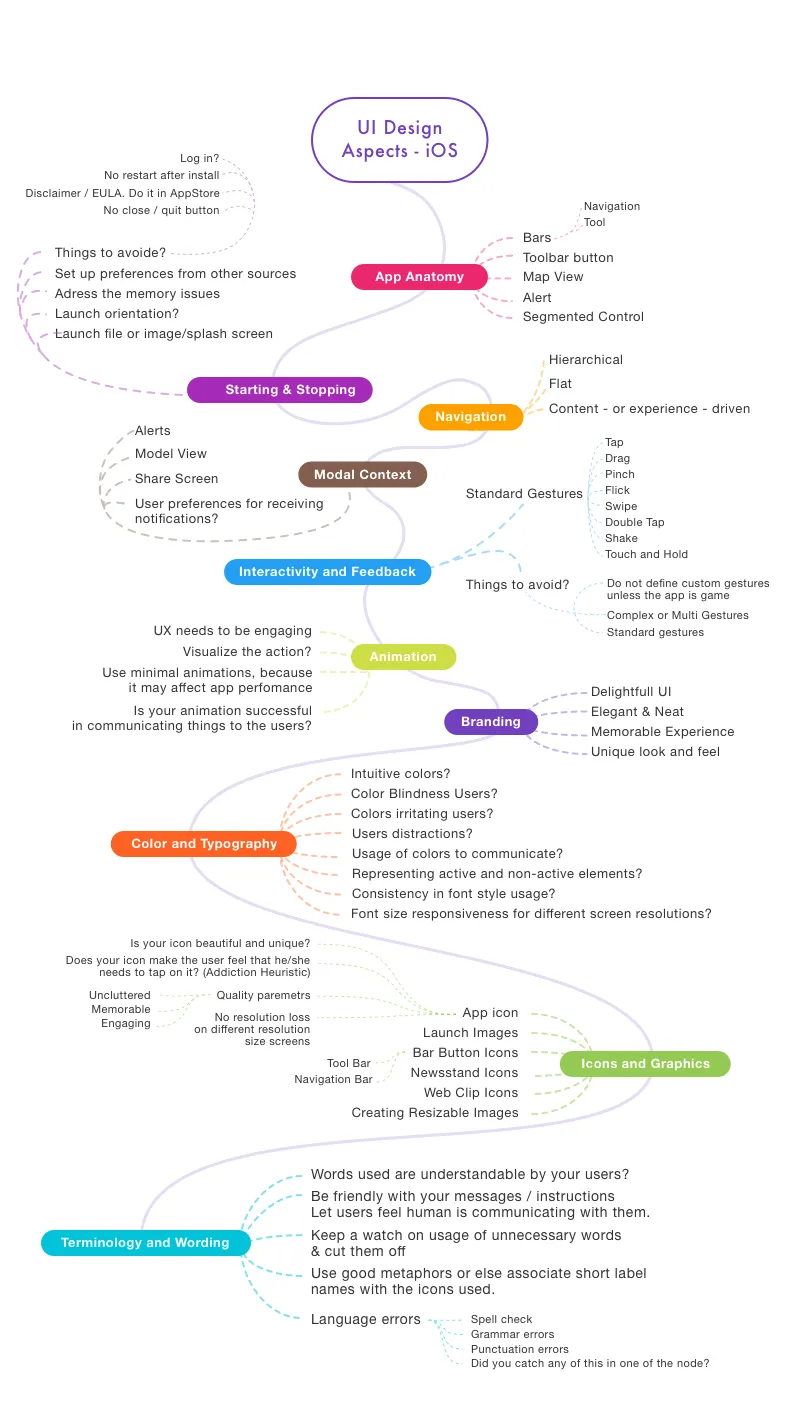
Here is how a mind map of a mobile app may look like:
Wireframing and paper prototyping
A wireframe is the first and the roughest sketch of your product. It shows the placement of different components and their interrelation. In simple words, this a blueprint of the future app or website. During wireframing, you create static pictures that display a complete app layout. A wireframe is a basis of the main design strategy which is further edited and improved. In complex projects, it acts as a preparatory stage before paper prototyping.
Paper prototyping is a more progressive and comprehensible way to show your client how the final product is going to look and function. Without applying special knowledge like HTML and CSS, you can show what will happen after a certain button is pressed, how the screens change, which way menu items appear, and so on.
One more advantage of paper prototyping is that you do not need any extra tools. You can use the same instruments that are applied during the building of wireframe. In fact, paper prototyping includes all the static images of the product that are manually changed after imitation of a particular action.
To have a better understanding about the paper prototyping, take a look at this video:
User testing
User testing is the best approach to finding out whether you are on the right way to effective UX. Before releasing a production version, place real users in front of PC or smartphone and ask them to play around with your product.
The number of participants and the length of tests performing will depend on the project specific and budget size. Also, you can use moderated testing, unmoderated testing, or both.
Moderated testing involves your presence and coordination of the users' actions. You may ask your testers to try one or another feature, click a particular button, or go through a certain part of the whole functionality.
The advantages of moderate testing are that:
- You watch users' reaction, act habit, and emotions.
- You track all the results in a real-time mode.
- You control all the steps and target them to the right point.
Unmoderated testing means that the app is used without your participation. You may provide users with some test cases, however, this method usually implies no intervention.
The benefits of unmoderated testing are that:
- You save time and money since you do not need to participate personally.
- You may test features which you haven't even thought about.
- You receive the test results that come from a natural environment.
Would you like to know more about testing and QA process peculiarities? Read our article about QA testing at Cleveroad!
Do I have to use each design technique?
Neither clients nor users are interested in the design techniques you use. In fact, the only thing they care about is the final result of your work. That is why it is up to you which methods to choose. Make a decision by reference to complexity and duration of the project. Also, consider your own experience and the experience of your colleagues.
It is not always needed to use all the above techniques. Also, you can take advantage of previous projects. For example, you may use the same personas if the product you work on is similar to the previous one. Alternatively, you can modify personas patterns to create new characters without spending a lot of time for it.
The more you work, the more accurate your decisions will be. Professional intuition will give you right hints. If you need true professionals at this very moment, drop us a line and get the best UI/UX design ever.

Evgeniy Altynpara is a CTO and member of the Forbes Councils’ community of tech professionals. He is an expert in software development and technological entrepreneurship and has 10+years of experience in digital transformation consulting in Healthcare, FinTech, Supply Chain and Logistics
Give us your impressions about this article
Give us your impressions about this article