Case Study: A C2C Sports Marketplace for Surfers
Updated 28 Sep 2022
8 Min
2675 Views
There are around 23 million surfers in the world. According to the available statistics, the surf industry generates $22 billion in revenue. Even though all these billions fall on sales of surf equipment, they indicate a stable demand and perspective not only for goods manufacturers but digital services as well. Just think how many more people want to surf a wave and how a specialized service can simplify finding a person who'll teach them standing on a surfboard.
In this article, we're going to tell you the story of LetsSurf which helps beginning surfers finding a coach.
The story of LetsSurf
Technologies went so far as to allow consumers to find the needed service fast and without leaving their sofa. You can order pizza, book a flight, rent a car. And find a surfing coach!
Our customer saw a perspective in a business model that connects people willing to do various sports activities with instructors who can help them enhance their skills.
Why exactly surfing? This kind of sport is quite popular in Los Angeles where our customer comes from. In addition, there were no similar products in that area.
The absence of similar products and the belief in this model has encouraged our customer to create LetsSurf. With this decision, the customer contacted us and shortly afterward we started our cooperation.
Our team built this project from scratch and met the set deadline. To be precise, the scope of services we've provided to our customer is the following:
- UI/UX design;
- Web development;
- Android development;
- iOS development.
A deep dive into the features
This product represents a directory that connects beginning surfers with coaches from all around the US. The project has no breakthrough tech innovations behind yet it provides customers with a decent user experience.
Let's start at the very beginning and briefly overview the LetsSurf capabilities.
Registration
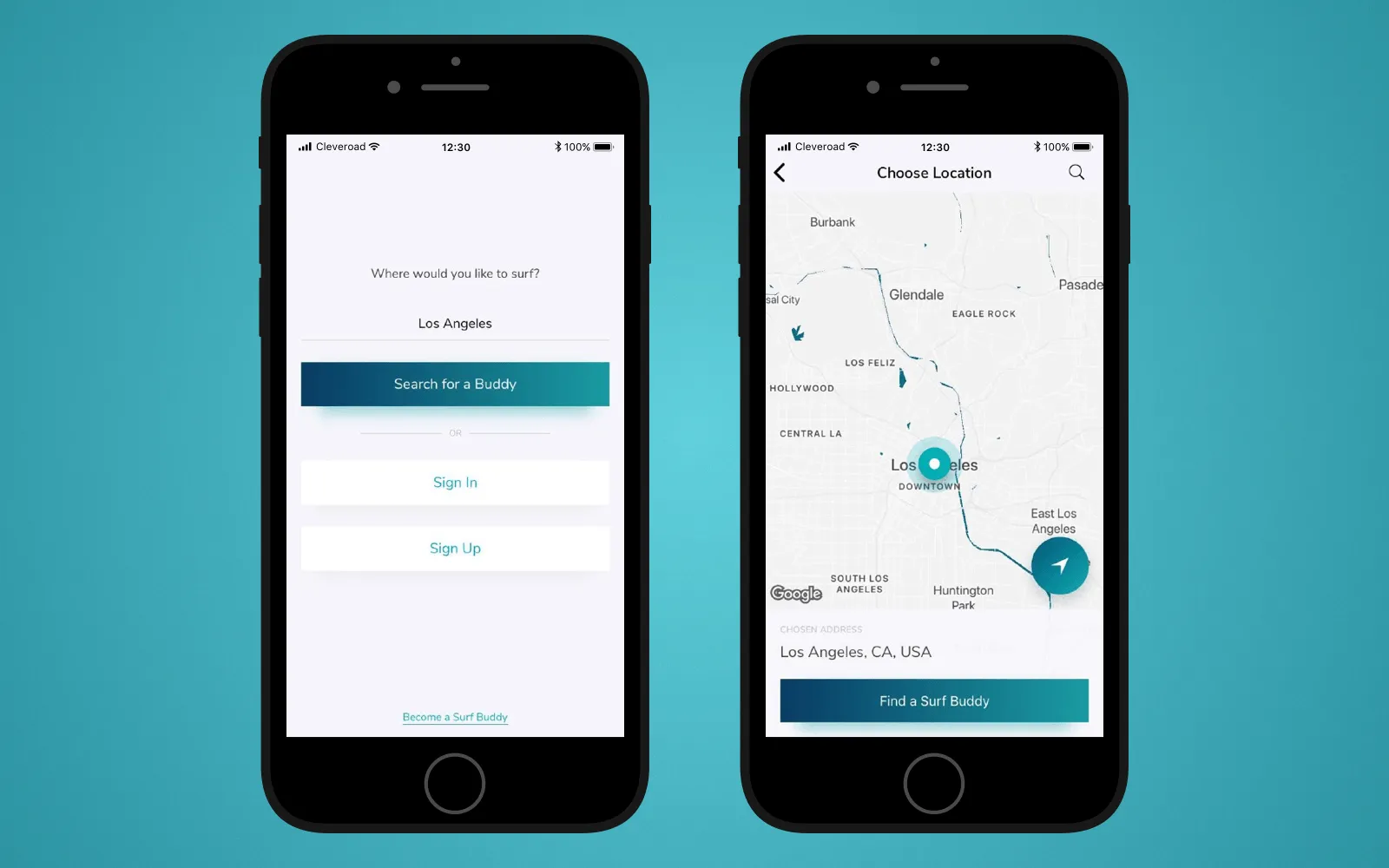
As soon as users launch an app, they have two options: sign up or search for a coach by entering a ZIP code or city where they want to take a surfing lesson.

LetsSurf app: Users can look through coaches in their region before registration
This feature allows users overviewing coaches available in their region by distance and popularity. That's quite convenient as users can view coaches and search for them using various filters (e.g. price, age, session type) before continuing their interaction with the app. However, users have to sign up to request a session.
The sign up procedure is pretty standard. If users want to register via email, they should fill in a basic information (e.g. name, surname) and make up a password. Another option is to register via Google and all the required information will be automatically pulled from the account.
Book screen
As soon as users sign up, they get to the Book screen with the same functionality they could access to before registration. But there is one exception -- now they can request a session as they use the full-fledged app.
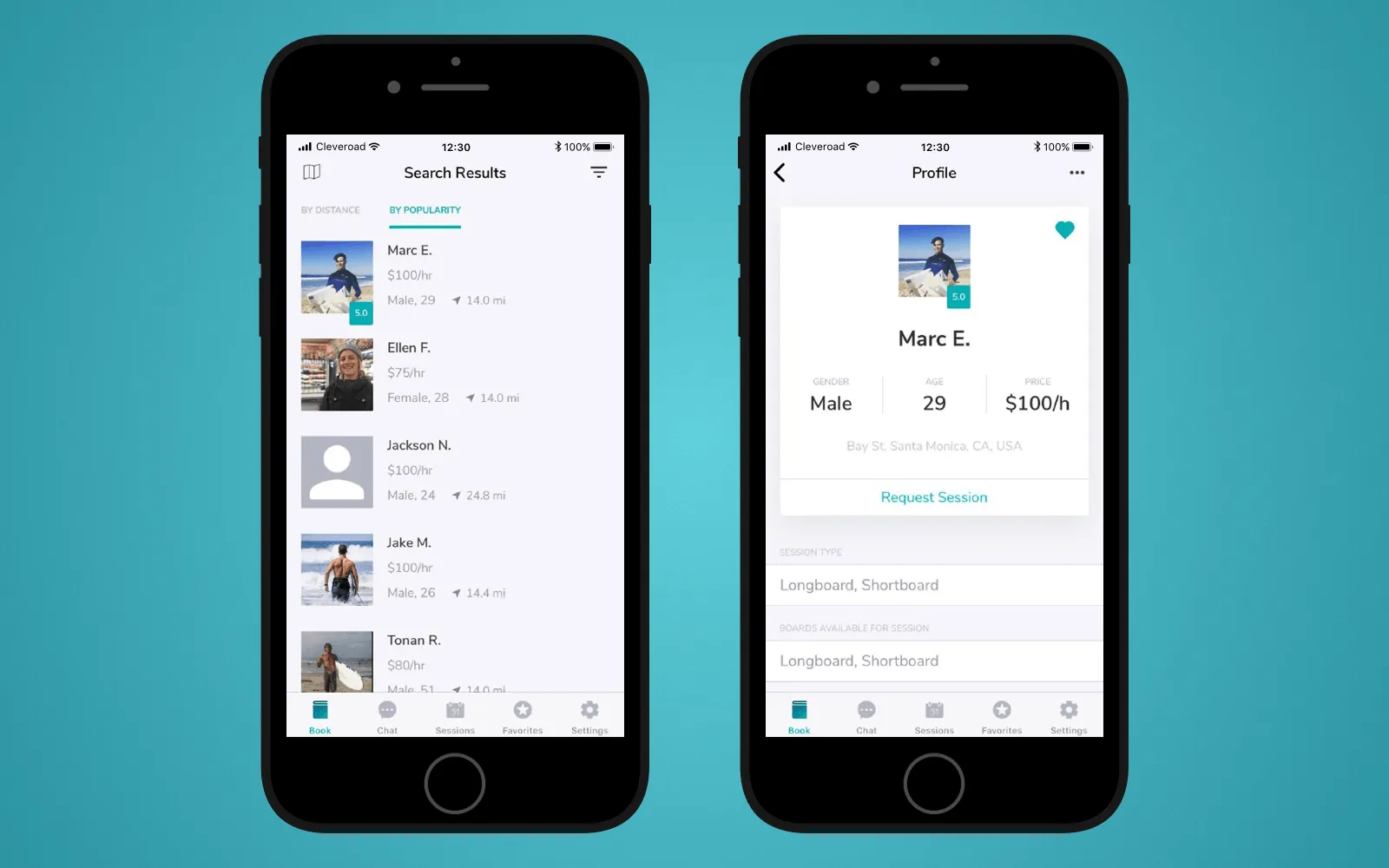
On this screen, users can also apply various search filters to get more relevant results and review coach profiles. Each profile contains a common information like gender, age, price, available equipment, etc. Besides, profiles may contain reviews from the previous learners.

LetsSurf app: The main screen of the application
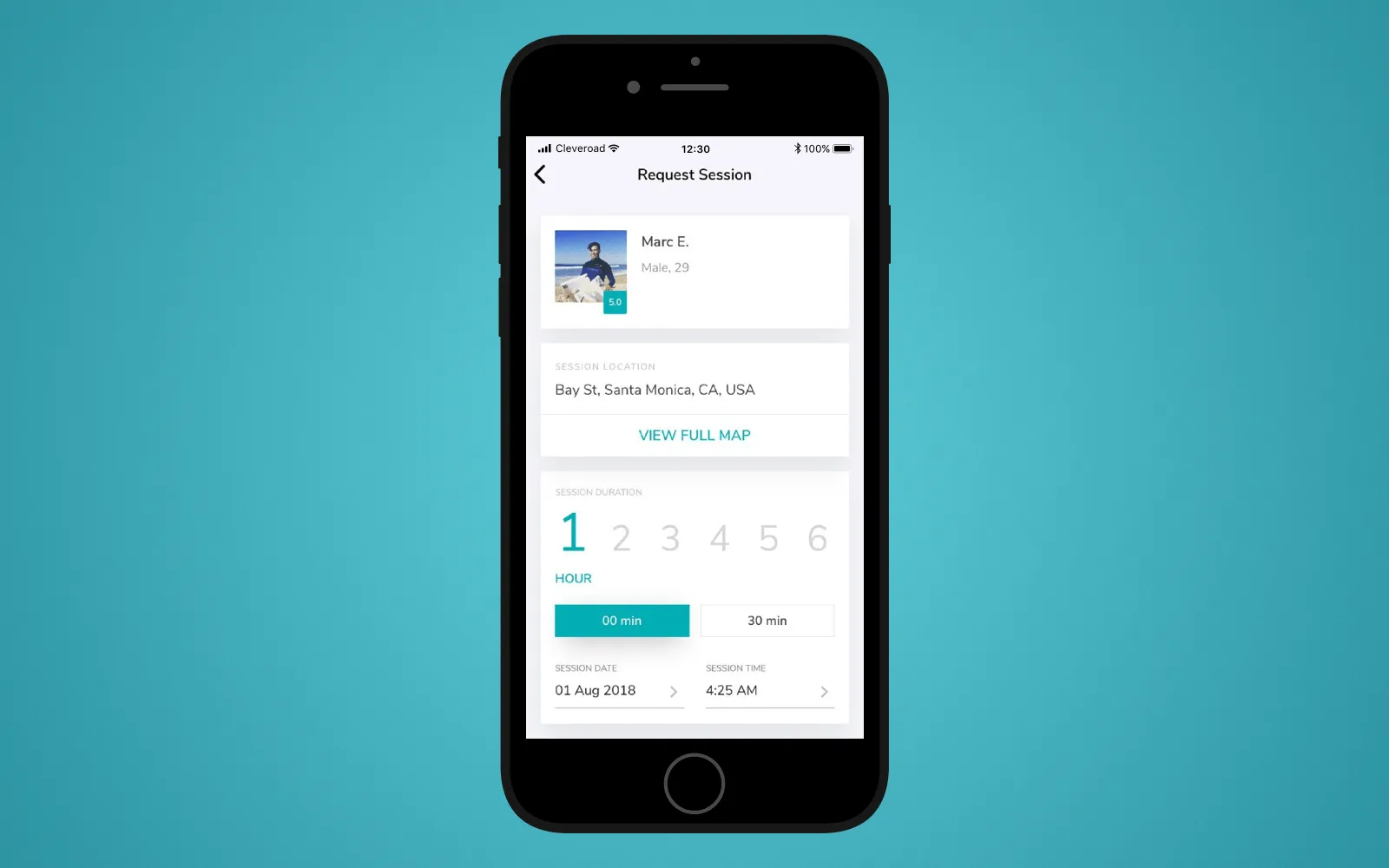
When users have picked the coach they would like to learn from, they should tap the 'Request Session' button where they select all the session related details.

LetsSurf app: The request session screen
Other screens
Chat
The app has a built-in chat where users can communicate with their coaches after a session request has been made. This way, both parties can go over details they are interested in.

LetsSurf app: Chat screen
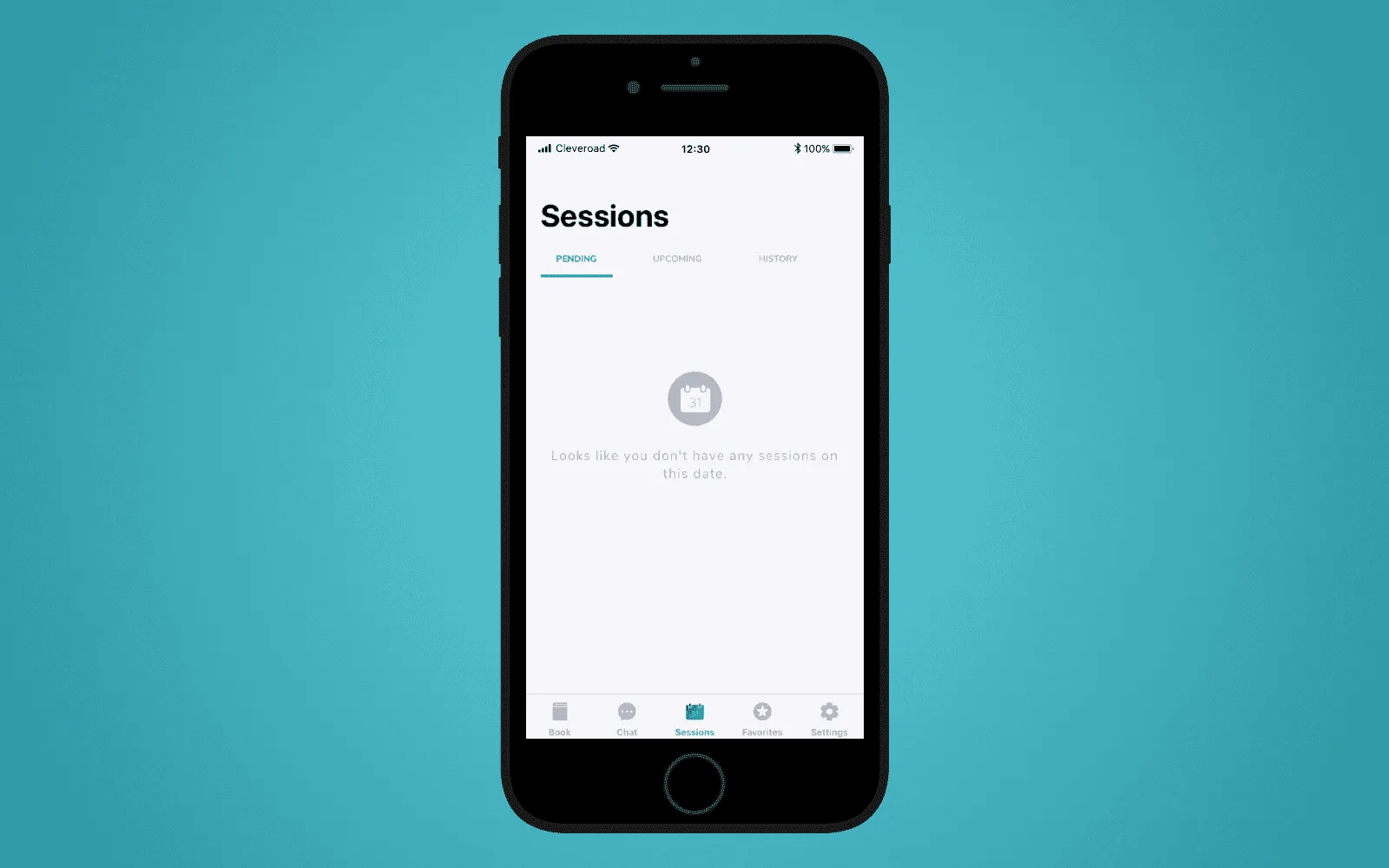
Sessions
Sessions screen is a place where users can check pending and upcoming requests as well as browse through their history of requests.

LetsSurf app: Sessions screen
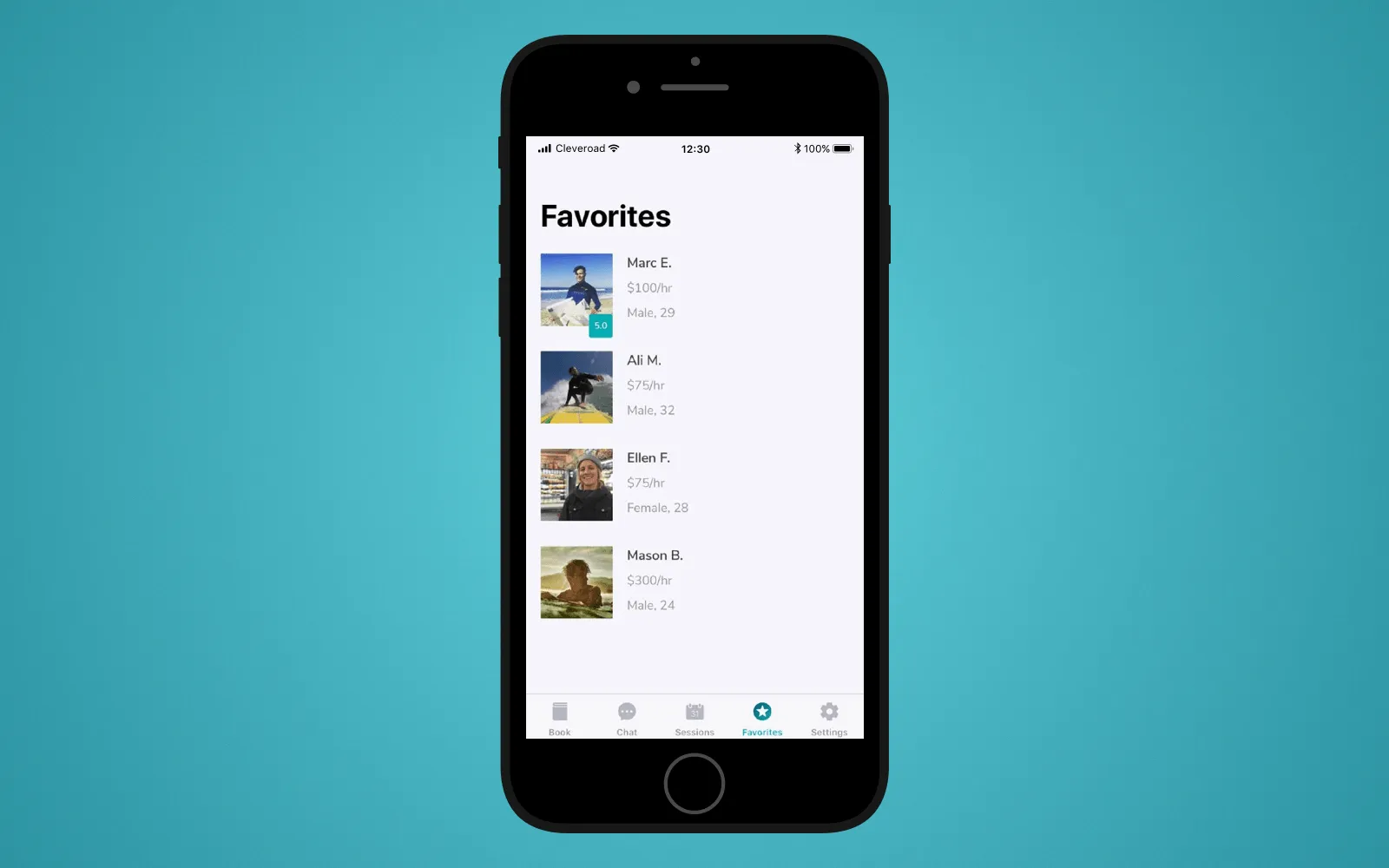
Favorites
Favorites screen allows users highlighting coaches to easily reach them later.

LetsSurf app: Favorites screen
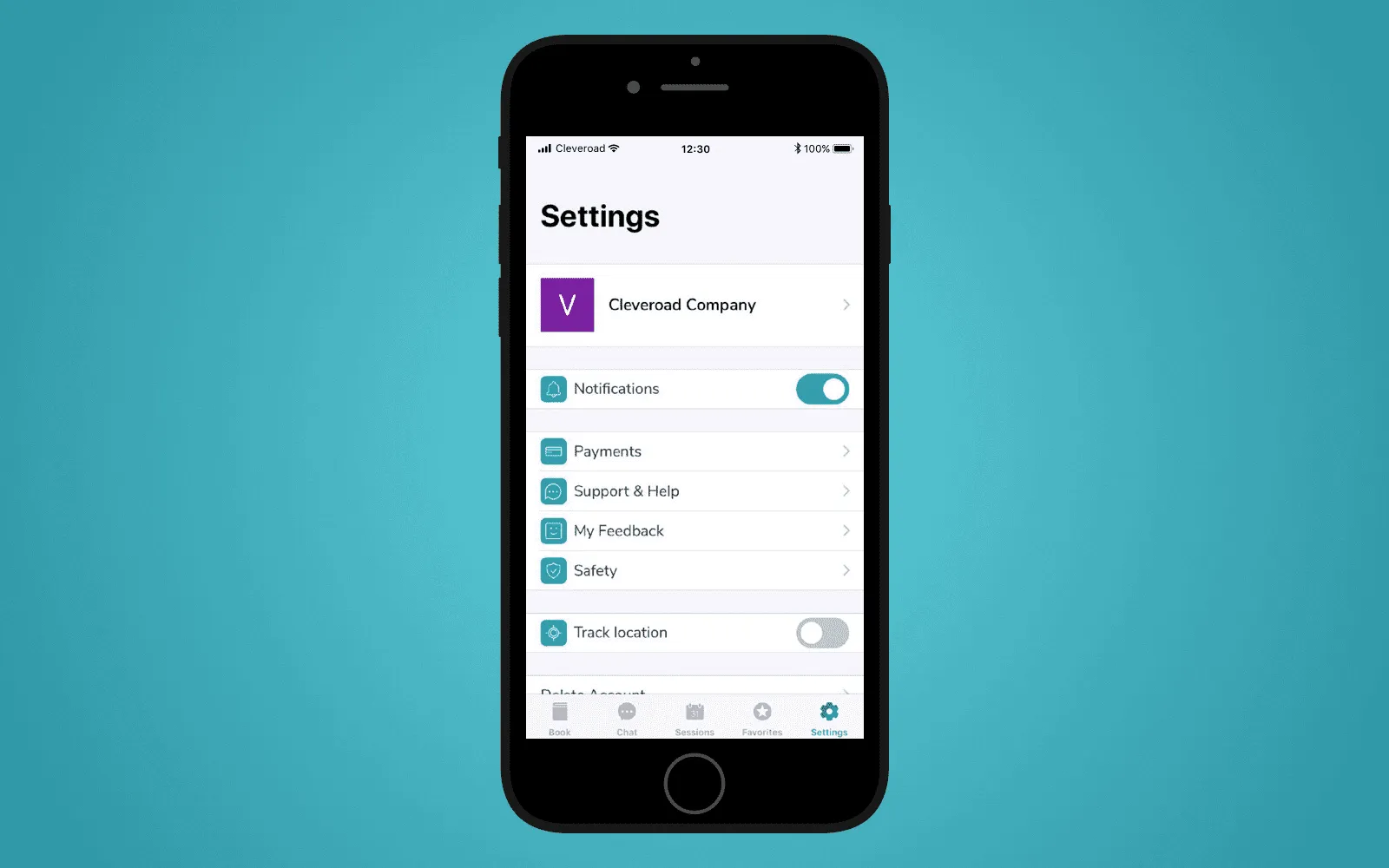
Settings
Settings tab enables to get more control over the app like managing payments, turning on and off notifications and location tracking, etc.

LetsSurf app: Settings screen
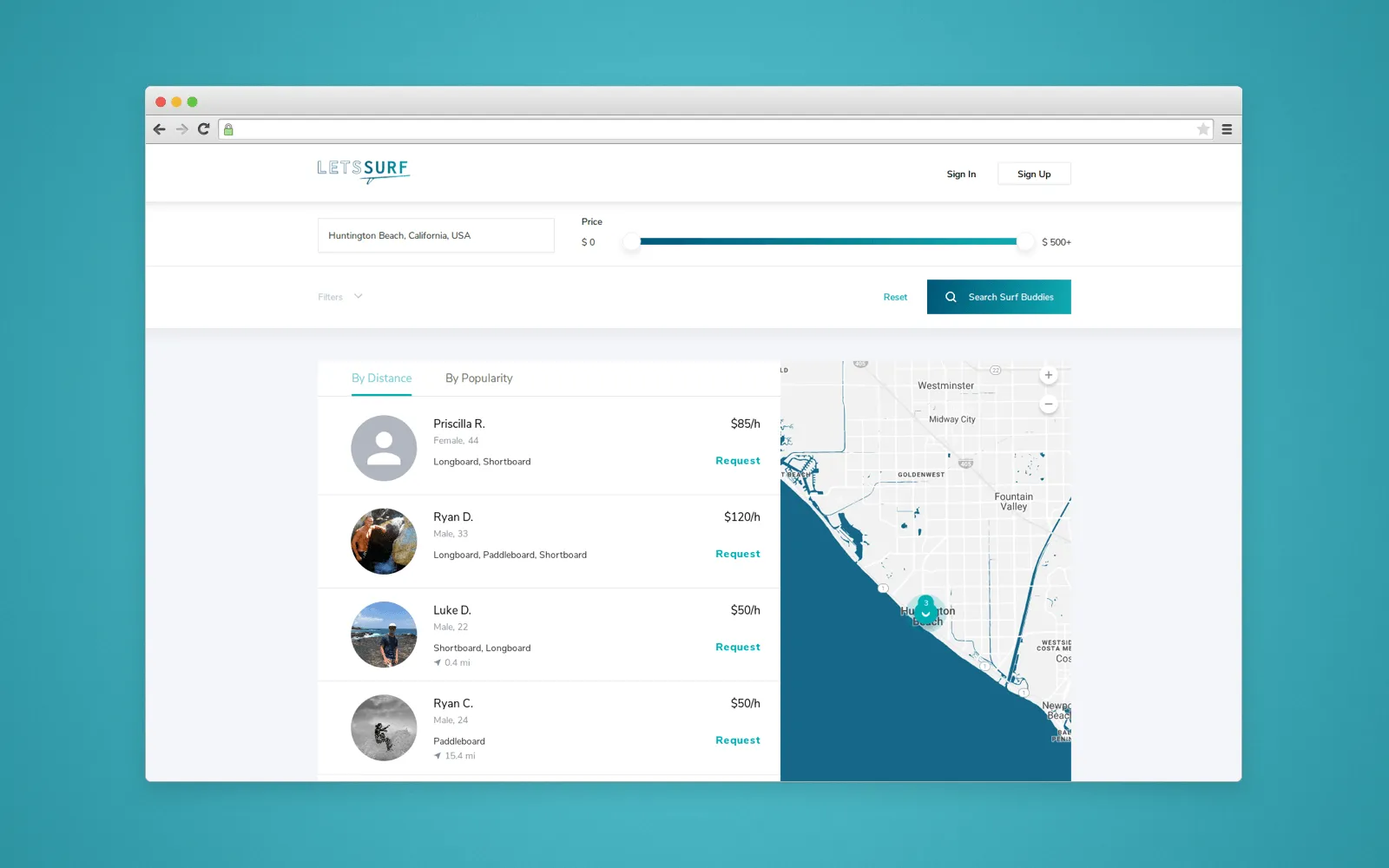
Talking about the web version of LetsSurf, it has nearly the same functionality as the mobile app except for the website has a UI/UX design tailored to desktops in order to provide the top-notch user experience.

LetsSurf website
Monetization strategy
Monetization is vital for any online product. That's why it's extremely important to understand which monetization strategy fits a project most of all.
LetsSurf is a directory and one of the most natural and best-fitting ways to monetize it -- charge the commission. The product retains 20% of the amount a user pays to coach for the lesson. Respectively, coaches keep 80% of the total cost.
Stripe was used to deal with online payment processing and implement this monetization strategy.
Technology stack behind LetsSurf
As you are already aware of features and peculiarities, let's consider technologies we've used to turn this project into life:
Mobile apps
Swift
Swift 4.1 was used to develop iOS application. At the moment of writing, it's the latest version of this programming language from Apple. Swift lets developers build apps for Apple OSes from watchOS and tvOS to iOS and macOS. Though Swift is a relatively young language, it's getting popular rapidly due to it's numerous advantages over Objective-C and many other popular languages.
Realm
It's a cross-platform mobile database that was used in iOS version of the mobile application.
Kotlin
Kotlin was used to develop Android application. It has recently become the second official Android development language and is now actively developed and promoted by Google. The language has a bunch of advantages over Java allowing to build a more quality product in less time.
Room
This database library was used in Android version of the application.

Technology stack used for mobile apps
Web: Client-side & Server-side
TypeScript
This is an extension of JavaScript language that was used to build a client-side of the website.
Angular
Angular is a framework built with TypeScript. Angular 5 was used in couple with TypeScript to build a client-side of the website.
Node.js
Node.js is an environment written on JavaScript and used for this project to build a server-side. It's extremely popular due to it's speed, scalability and many other benefits.
Express.js
Express is a framework for Node.js. Express 4 was used alongside Node.js to build the server-side.
MySQL
It's an open source database management system.
Sequelize
This is an ORM system that's intended to help developers get rid of unnecessary code lines, errors, and speed up the development process when they work with a database.
Socket.io
It's a library based on JavaScript that enables real-time communication between client side and server side.

Technology stack used for web
Others
Twilio
This is a cloud communication platform. With it's help, the in-app SMS and calls were implemented.
Amazon S3
This service from Amazon was used as the main data storage.
SendGrid
SendGrid is an email delivery service that was used to implement the delivery of email notifications (e.g. email confirmation, billing related operations).

Other services used in this project
Future plans
The main goal of our customer is to expand the product coverage in the US and world. We hope to cooperate again soon!
If you have the idea for a mobile app or website and you need a reliable software partner -- contact us. Our tech-savvy managers will consult you and provide with a project estimate.
Don't forget to subscribe to our newsletter if you've liked this story and want to hear more from us. No spam, just one letter a week full of valuable content.

Evgeniy Altynpara is a CTO and member of the Forbes Councils’ community of tech professionals. He is an expert in software development and technological entrepreneurship and has 10+years of experience in digital transformation consulting in Healthcare, FinTech, Supply Chain and Logistics
Give us your impressions about this article
Give us your impressions about this article
