Case Study: How We Upgraded RetailOps, a SaaS Retail Platform
Updated 26 May 2023
8 Min
3321 Views
Had never found a retail system working from inventory-in to order-out, RetailOps founders designed it from scratch.
Built by retailers for retailers, RetailOps was supposed to help users focus on business, not technology.
The app itself was doing a lot, but the founders realized it wasn’t very attractive nor modern. That’s when they’d decided to upgrade it and contacted us.
Our task was to turn an old-versioned iOS app into a modern retail platform, create a brand-new UI, and develop a desktop app for connecting printers.
How we did it, what challenges were solved, and what we learned in the process – in this case study.
The Story Behind RetailOps
RetailOps customers run large warehouses – they check inventory levels, make move transactions, adjustments, cycle counts, and other workflows.
The software RetailOps offered is mostly used by workers, and they have thousands of orders coming in every day. As they move around the storage during the workday, the app they use must be both flexible and portable.
At the time RetailOps founders contacted us, their company had been running for almost 8 years. They also had a team of 40 members.
But they were using an old-versioned iOS app written in Cordova instead of native iOS-language. With outdated UI and missing a few key features.
How Did We Start
As it usually happens, we started with a small project: RetailOps founders first asked us to re-build their iOS app. It was going to help employees whose job was to move goods in a warehouse to navigate between the racks.
Here's how it was supposed to work: a worker starts the session – scans the cargo – the app shows where to go for delivery. Then there was a small checklist, and the user could end the session.
It's the layer one of warehouse automation (there are 4), so the app we had to build was quite a simple one. Yet it was suitable for staff members with health-related issues (low vision, color vision issues) and the seniors.
We had to agree on the features, inclusive and accessible user interface design, and the development strategy.
We started with research and planning, assigned a Business Analyst to estimate the project, and held a few meetings with the founders to clarify their requirements.
Our Design team made sure that UI design we’d been working on was perceivable and we used the right contrast color scheme.
We created wireframes to show how the app would look like and got them approved by the owners.

RetailOps design wireframes
Next, agreed on a scope of work, the BA team estimated the cost. Then we signed the contract beginning the full-scale development process.
The Development Process
We had a strict deadline, two apps to build, and UI to redesign.
We worked under Time and Material pricing. Created a Windows app first, then redesigned and reengineered the iOS app.
How do we build mobile apps? We've uncovered the process – check it in our 'Mobile App Development Team' article.
As for our engineers, they used the Agile approach working in two-week scopes, starting out fast, and prioritizing tasks.
Project Challenges
Yep, the project was not without challenges.
Here are the main issues we faced when working on RetailOps – and how we solved them.
Clients’ back-end
RetailOps was hosted on a single server instead of multiple, and sometimes this server didn’t respond. To meet the deadline, our team switched between tasks and got back to server-related parts later on.
10-hour time gap
Our customers live in the USA, and we had to deal with a 10-hour time zone gap. We created an individual schedule of meetings to bypass the gap and keep in touch with them.
Strict deadline
We had to finish the desktop app in three weeks, iOS MVP – in three months. To do the job on time, we involved a full-time iOS developer and UI/UX designer.
Looking for iOS developers? Learn everything about the hiring process in our 'How to Hire iOS Developers: Salaries, Skills, and More' guide.
Redesign: From iOS 4 Look to a Brand-New UI
Of course, we couldn’t release a fresh app with enhanced functionality but out-of-date UI design. Taking into account the usability requirements we had to cope with.
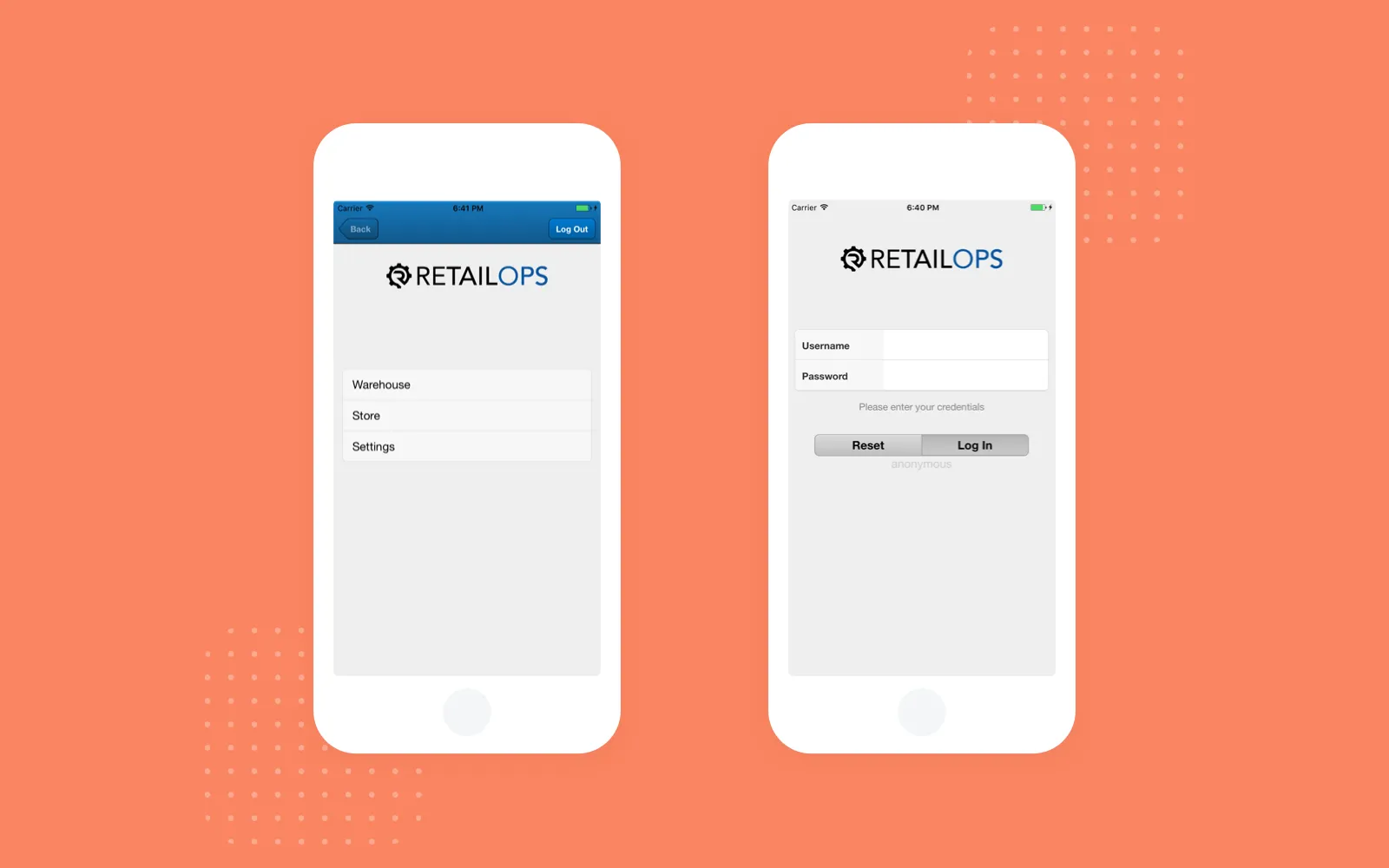
Back in the day, RetailOps’ UI was quite enough for a small application. But it soon grew out of its iOS 4 appearance, and the old UI/UX could no longer cope with the new scale.

How RetailOps looked like before redesign
Apple released seven versions of the iOS design guidelines since RetailOps’ first design.
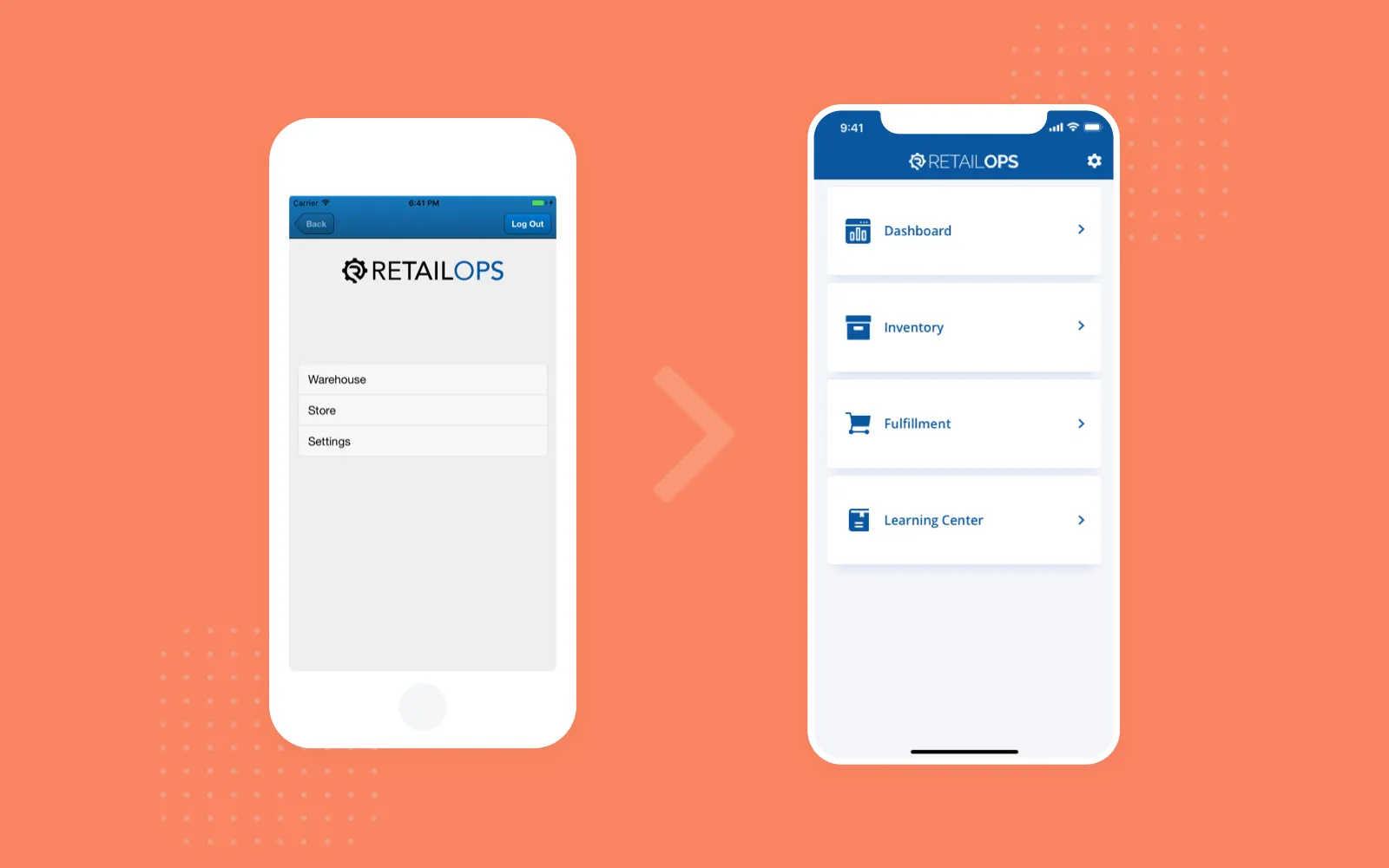
So the best option was to create an all-new mobile UI·UX.

RetailOps iOS app after redesign
We used Sketch to build wireframes and Zeplin to share mockups with developers.
Technologies Used
An app is perfectly designed when users don't think about its tech part. Especially when these users have tons of goods to sort and rely on the software.
So with RetailOps, we were strict in choosing the tech stack.
Development
- Swift 4 – Cordova isn’t a native iOS language, so we re-engineered the app using Swift to make it run faster
- Moya – used for setting up the network layer
- .NET – created a separate desktop app to connect printers to portable data terminals
- Capture SDK – added barcode scanning by Socket Mobile’s device or iPhone’s camera
Testing
- Jira – used as management dashboard for bug-tracking
- Swagger – the app connects with hardware via API, so we used Swagger to API testing
- Charles Proxy – tested the API by sending requests, checked server requests logs
- Crashlytics – bug analysis and tracking
RetailOps: Core Features
We didn't build the iOS app from scratch – it already had a few features like inventory transfer tools.
Our job was to finalize those features along with adding new functionality.
We have quite a few more projects up our sleeve! Read also: 'How We Created AYIO Social Business Platform'.
The core features of RetailOps we worked on:
Inventory Count
With the inventory count tool, workers keep track of the inventory assortment and its accuracy. Users scan their location, and the app recognizes active counts near workers’ whereabouts. Then it guides users to the location and marks the containers to check.

How inventory count features looks like
Scanning
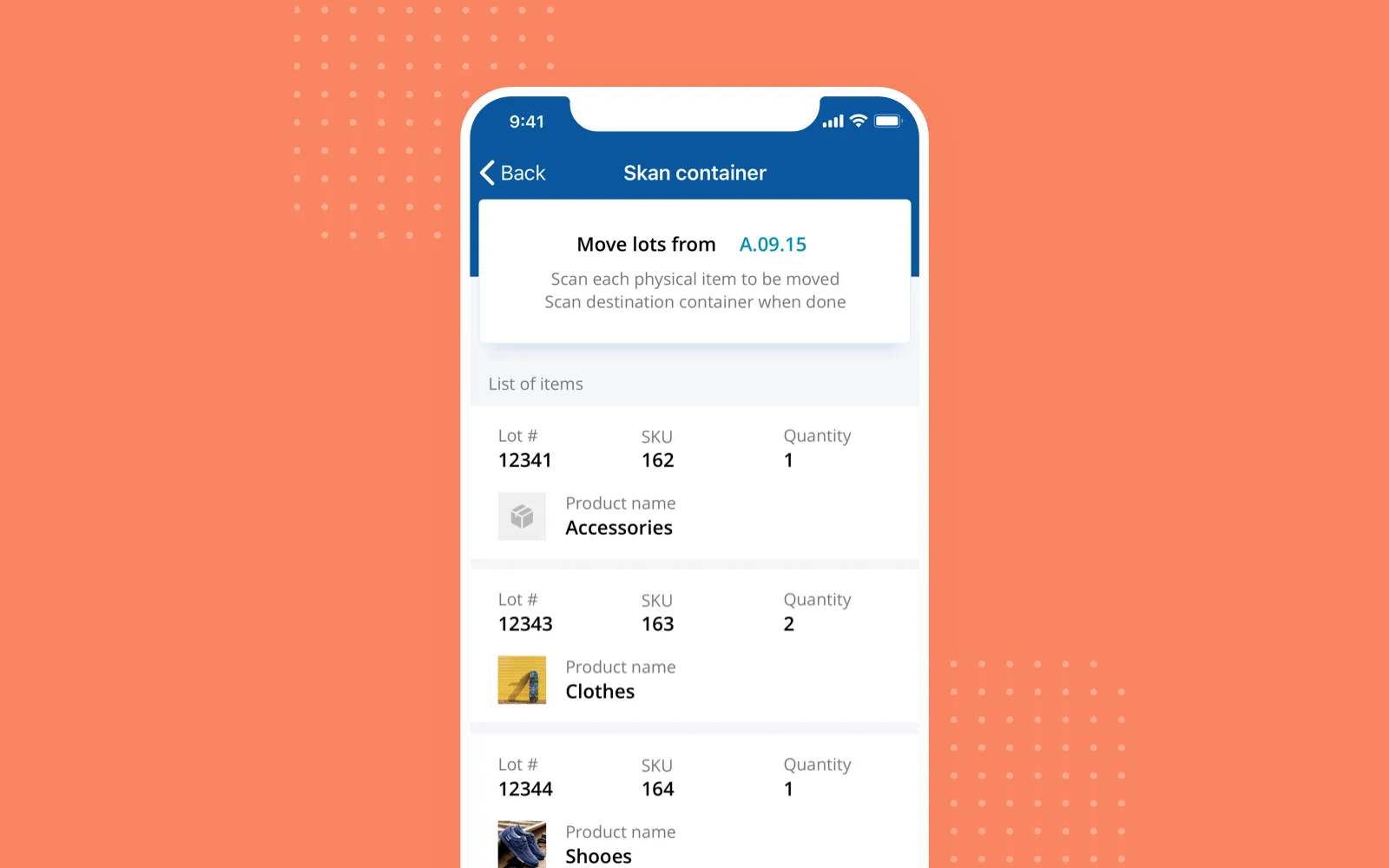
Workers scan an SKU, lot ID, or container to check the number of goods and their location. They can also scan a container to see all items stored inside.
Plus, users may change the quantity of goods or move them to another part of the warehouse.

How the scanning process goes
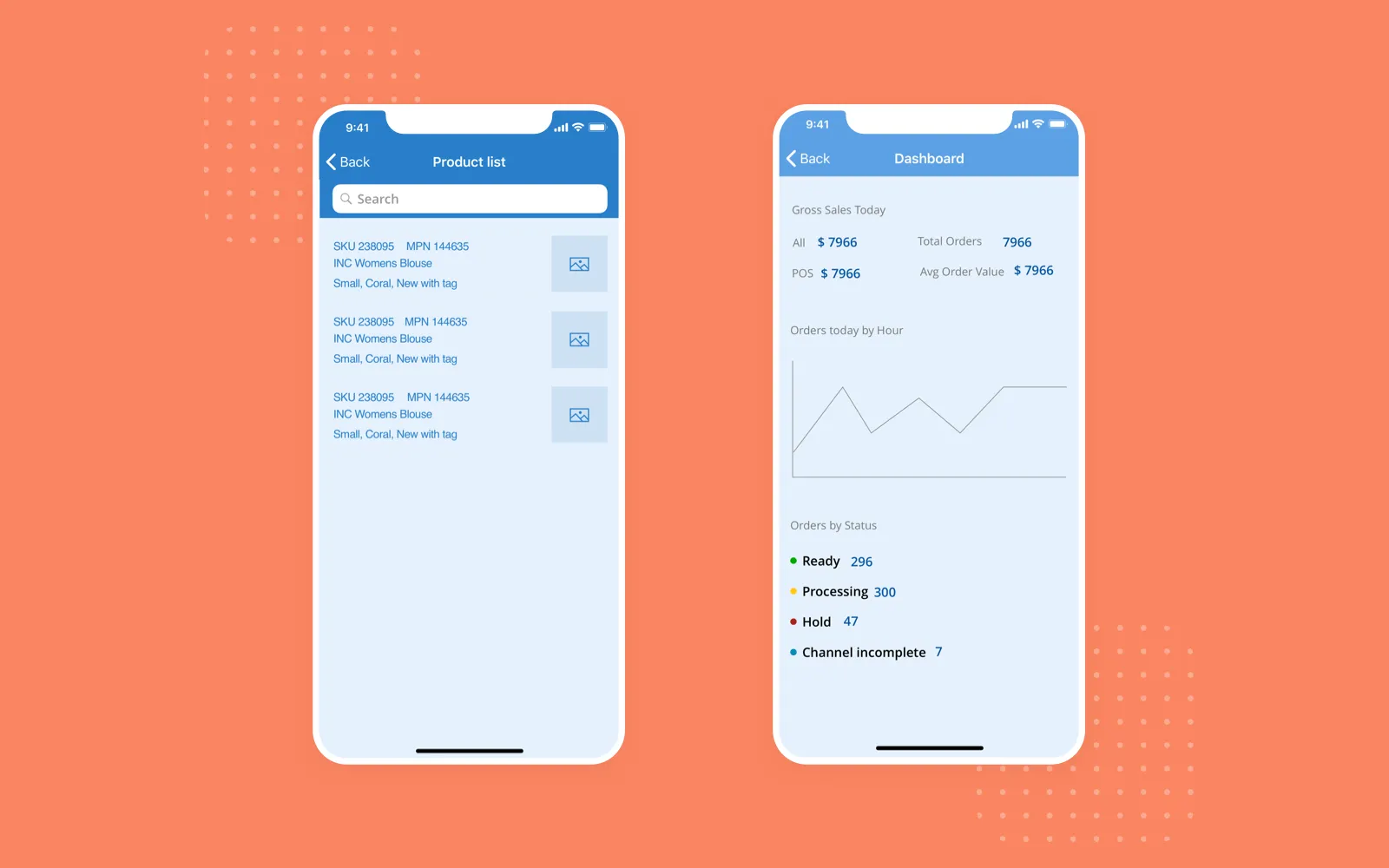
Statistics and Reporting
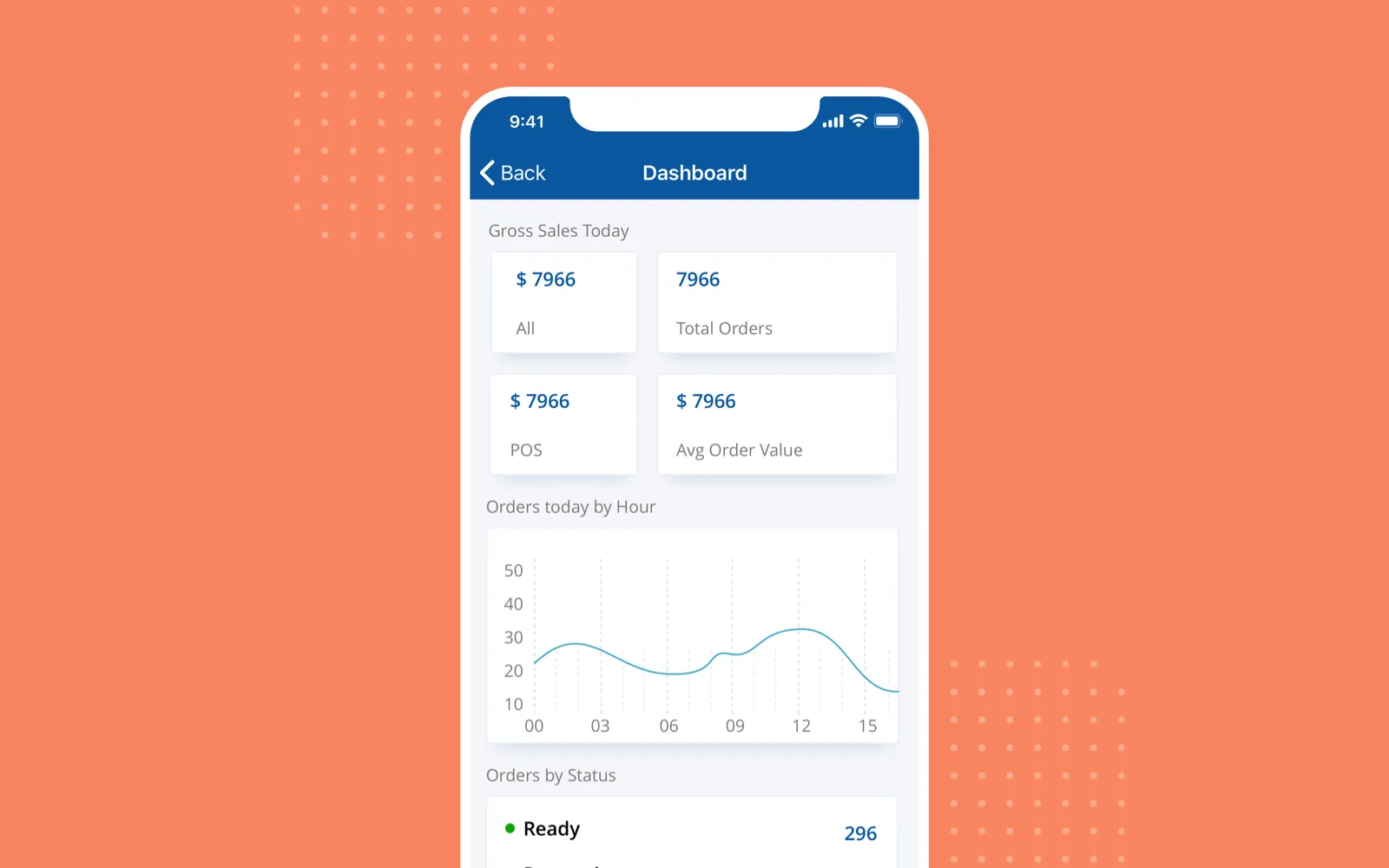
The app tracks every movement of inventory – from its arrival to the moment it ships.
This way, managers and stakeholders see gross sales for a day or any period they select, a number of orders by status, channel, and warehouse location.

Statistics shown on RetailOps dashboard
Hardware Integrations
We integrated RetailOps with the Socket Mobile barcode scanner utilizing its SDK. That means an iPhone (or iOS 12 devices) connects with the scanner via Bluetooth.
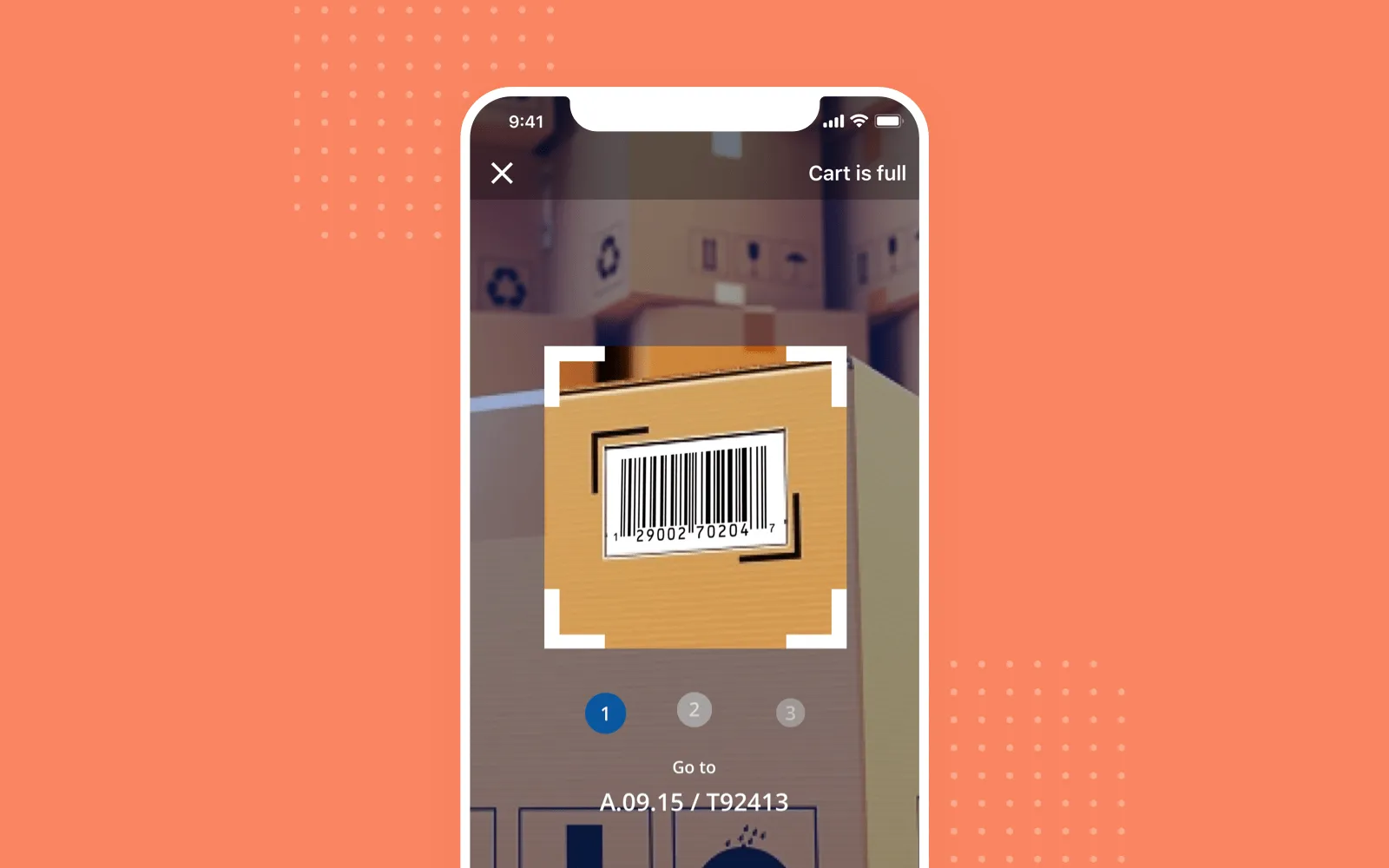
Barcodes are scanned either by Socket Mobile’s device itself or using the iPhone’s camera.

Scanning results shown in RetailOps app
Connected Printers
Now, a little bit of back-story.
RetailOps team enjoyed working with us, so they asked to build a solution that relates to the second layer of warehouse automation.
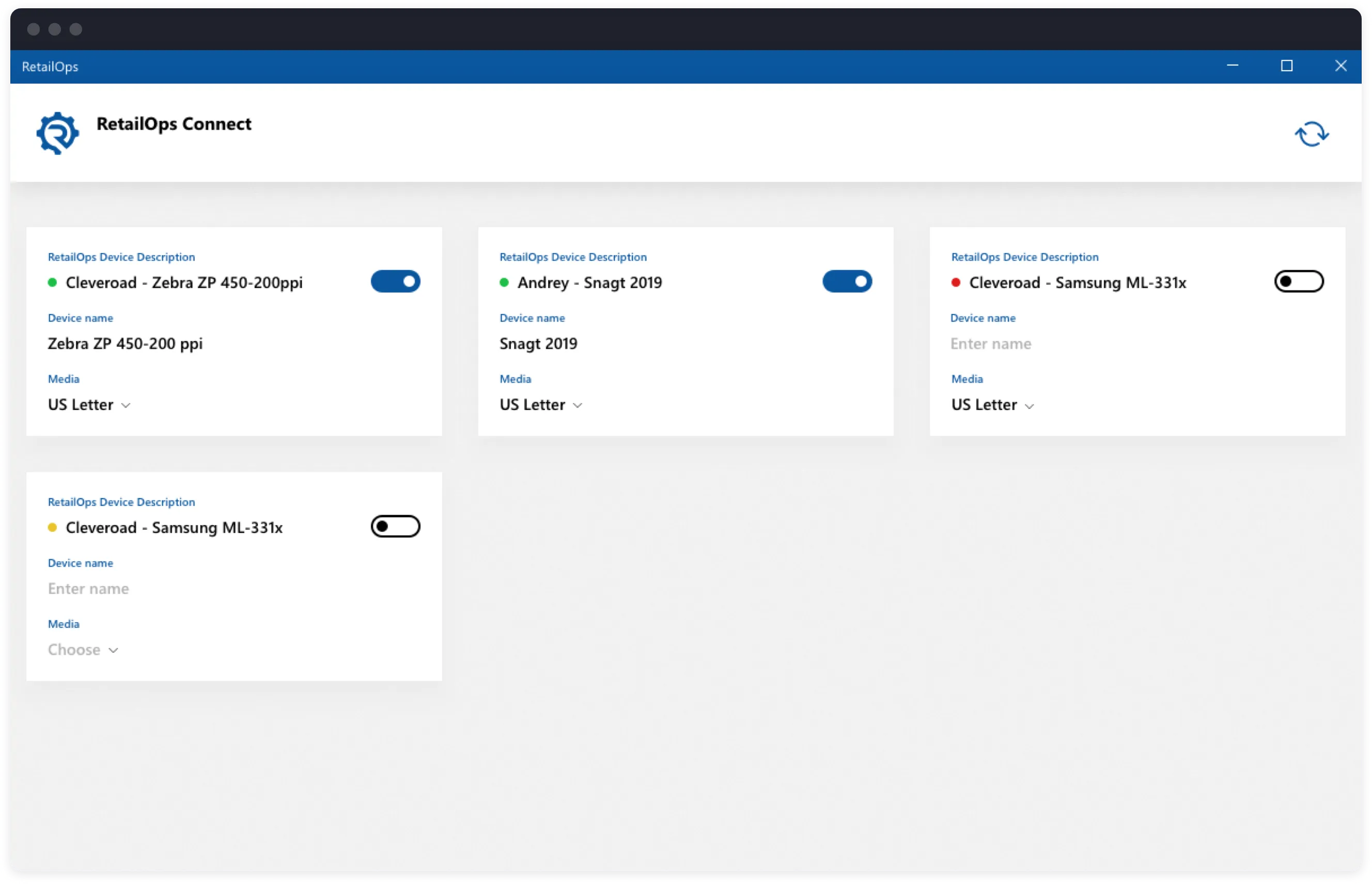
It's a Windows desktop app for connecting printers in warehouses. It was going to be used for publishing and automating the publication of sales receipts and stickers between all operators and office employees.
We built the app to connect printers available on PCs to portable data terminals. The app supports Windows 7 to 10, making it fast to select and connect with printers.

RetailOps Connect, a desktop Windows app
After we'd successfully finished two projects, the RetailOps team asked us to provide devs for their main product, a CRM system for logistics and warehouse management.
The CRM solution was written in an old framework, and our clients needed programmers for long-time cooperation. We provided the programmers, and they started supporting the current solution. And, what's more important, began working on its upgrade.
And that’s what our development team has been still working on.
The Finish Line: Project Results
We spent three weeks building the desktop Windows app and about nine months delivering the iOS application.
What’s for our clients? We helped RetailOps team to switch from the legacy software to new, up-to-date platforms while maintaining its original functions. Actually, RetailOps owners liked our work so much, they deligated the development to our outsourcing team instead of their internal one.
What did we learn in the process? Broadened our experience in the Retail industry, handled the server-side provided by customers, and worked out an intuitive UI/UX design for a SaaS solution.

Evgeniy Altynpara is a CTO and member of the Forbes Councils’ community of tech professionals. He is an expert in software development and technological entrepreneurship and has 10+years of experience in digital transformation consulting in Healthcare, FinTech, Supply Chain and Logistics
Give us your impressions about this article
Give us your impressions about this article