11 Best Prototyping Tools of 2025: Find the One Fitting Your Design Spirit
Updated 26 May 2023
10 Min
3463 Views
Year after year design continues making more impact on how users perceive one digital product or another. That's why it's no surprise that prototypes are becoming a common thing for UI/UX design. Fortunately, there're tons of mobile app prototyping tools aimed at helping you with building a bridge from your static mockup to high-fidelity prototype.
Here, you'll find the best prototyping tools for mobile apps matching any budget and taste. We're going to unveil the best of them and share our preferences.
Best free prototyping tools
Is there anybody who doesn't like free-to-use software? No? Ok, then let's start with free prototyping tools which contain certain limitations in their unpaid versions and the ones that are free forever.
1. Adobe XD
undefined
Price: In beta at the moment of writing, which means temporarily free. But after that, it will likely be distributed under the Adobe Creative Cloud pricing.
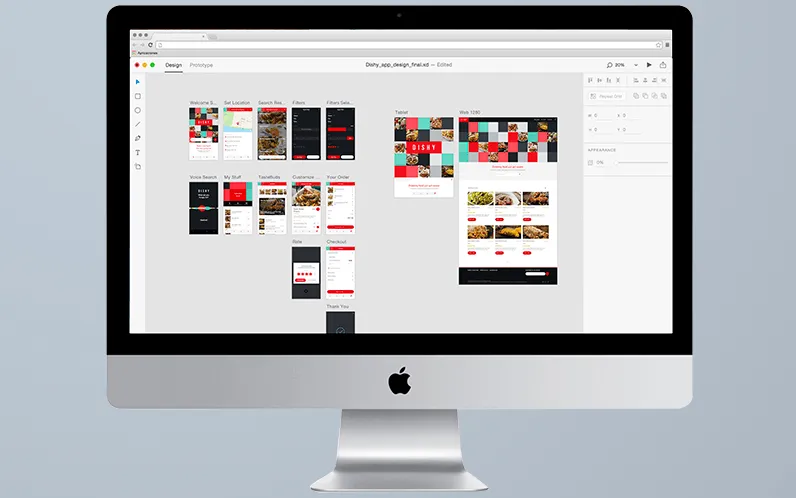
Adobe XD is the company's way of introducing the full-stack UI/UX design software. I mean it's a rapid prototyping tool and an instrument for building mockups at the same time.
It has an incredibly smooth transition between different design scenarios. In addition to this, the Adobe ecosystem comes in handy to designers since they're able to copy elements in such software like Illustrator and paste them right there to Adobe XD.

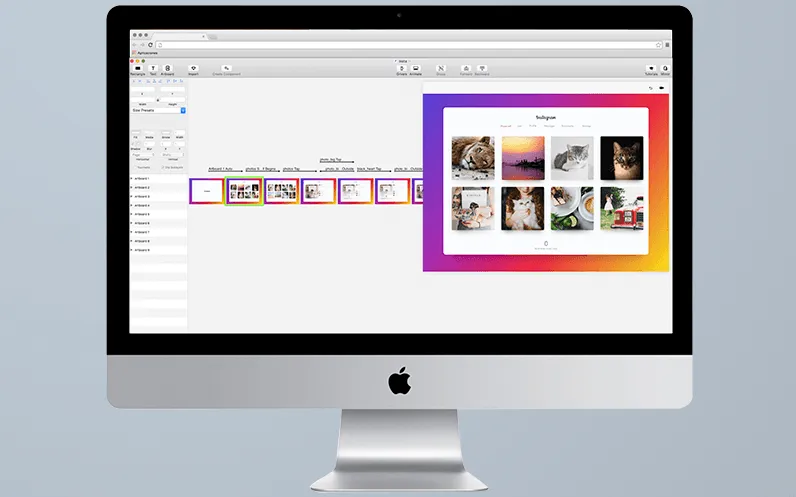
Best app prototyping tools: Adobe XD interface
2. InVision
undefined
Price: From $0 up to $99 monthly
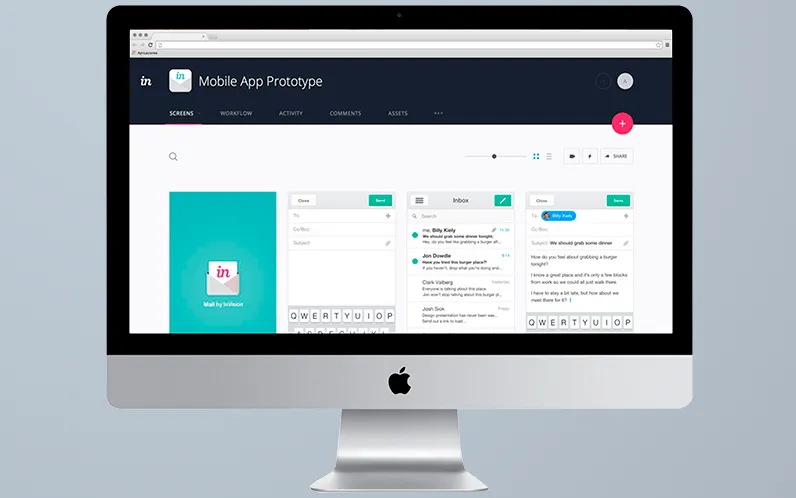
InVision is another popular prototyping tool among designers all over the globe. Apart from the well-thought-out interface and stable work, it offers dozens of collaboration features. I'd call InVision the Google Docs among software prototyping tools. All these things make it the perfect choice for big teams and enterprises searching for a solution where they'd be able to:
- Leave comments on prototypes
- View the history of changes
- Have their files automatically updated every time they are edited
- Synchronize their projects with cloud storages like Dropbox, Google Drive, and even Creative Cloud along with Slack
- Have well-organized project management due to workflow similar to Trello
What makes this online prototyping tool even more useful is a plugin that allows sending designs to InVision via Sketch or Photoshop. The work with animations and interactions are also present.

Mobile prototyping tools: InVision interface
3. Origami
undefined
Price: Free
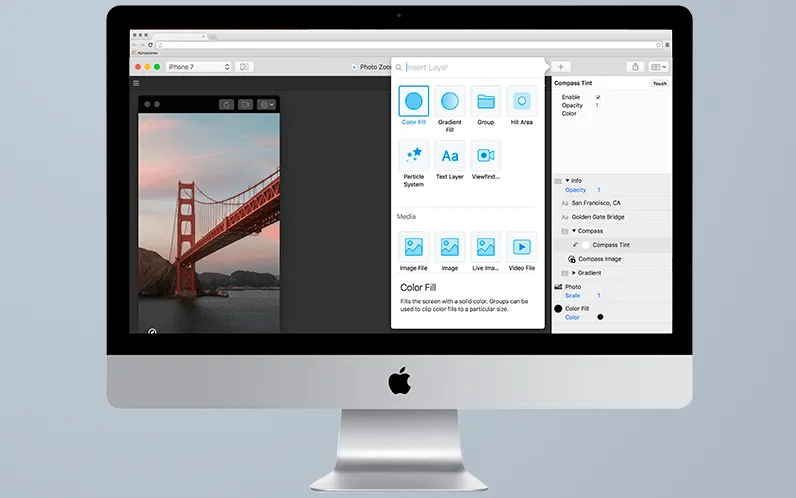
Origami Mac prototyping tool is Facebook's creation that was initially intended to help their designers handle prototyping. Nowadays, it's free so anyone can use it. To do so, you should sign up as an Apple developer and after that, download the Xcode along with Quartz Composer. Then, you will be able to run Origami on your Mac.
Yeah, this process might seem to be tedious but after all, you get a totally free prototyping tool with a wide spectrum of features. Among that features should be singled out a pre-loaded library with key patterns, a simulation of gestures, as well as animations.
Probably the most curious feature of Origami is the one that converts your design into a code for Android, iOS or web. It's called Export to Code. This way, you can share your animation specs with the app development team.
Except for Photoshop and Sketch plugins, Origami also has really well-written and detailed documentation along with downloadable examples. All these things are intended to show users how to get started with this tool in no time.
This free prototyping tool for Mac comes with app named Origami Live. The app allows you to preview and test your design right on mobile devices.

Best app prototyping tools: Origami interface
4. Marvel
undefined
Price: From $0 up to $14 per user monthly (contains custom tariffs)
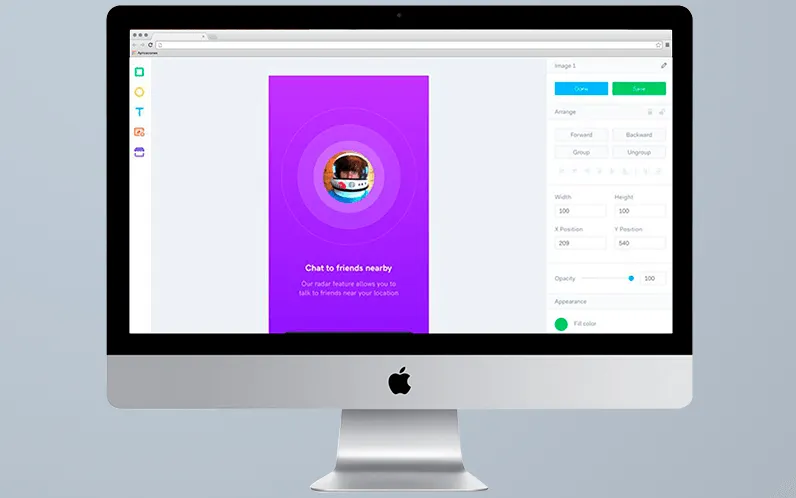
Don't confuse it with the comics company. Marvel is a web prototyping tool which, by the way, has powerful wireframing capabilities. This tool comes with a bunch of pre-installed standard elements (e.g. buttons, menus, input fields) for various platforms including wearables. However, the free version doesn't open many features for collaborative work, so you have to pay if collaboration is important for you.
Each of Marvel's feature is intuitive and easy-to-use so that you won't be faced with any problems when mastering this quick prototyping tool. Furthermore, it has a plugin for Sketch that contributes to much smoother interaction with this program.

Mobile prototyping tools: Marvel interface
5. Webflow
undefined
Price: Free forever
Webflow is something more than just a free web prototyping tool. It's the full-stack solution that allows users to create websites from scratch, adding their animation, publishing, and managing it with the help of Webflow CMS without the necessity to write any code. This tool generates responsive code for you that works across all browsers and devices.
I'd say Webflow is a perfect and time-effective solution for freelance designers. Probably, it's main drawback is the fact you have to use third-party payment system when creating eCommerce projects. Remember, this platform is only suitable for web design, no mobile apps supported.

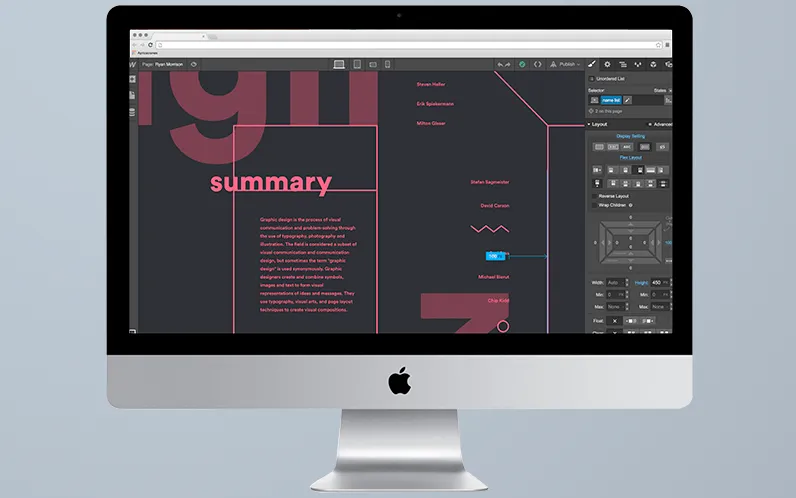
Best website prototyping tools: Webflow interface
Paid prototyping tools
Now, it's time to talk about paid prototyping tools which generally come with a demo or trial version, so you can try what they are capable of before purchasing.
1. Sketch
undefined
Price: $99 for a year of free updates (if you want to receive updates after this period, you have to renew your license and that'll cost you from $49 to $69 depending on the quantity of licenses you intended to purchase)
Sketch is probably the most recognizable UI prototyping tool. It's easy-to-learn and capable of creating wireframes and mockups really fast. Even though Sketch wasn't designed to deal with interaction, it has an army of plugins from third-party services including the ones that cover these purposes (Marvel, Origami etc.). That fact gives you the right to choose those tools you like the most and interact with them seamlessly.

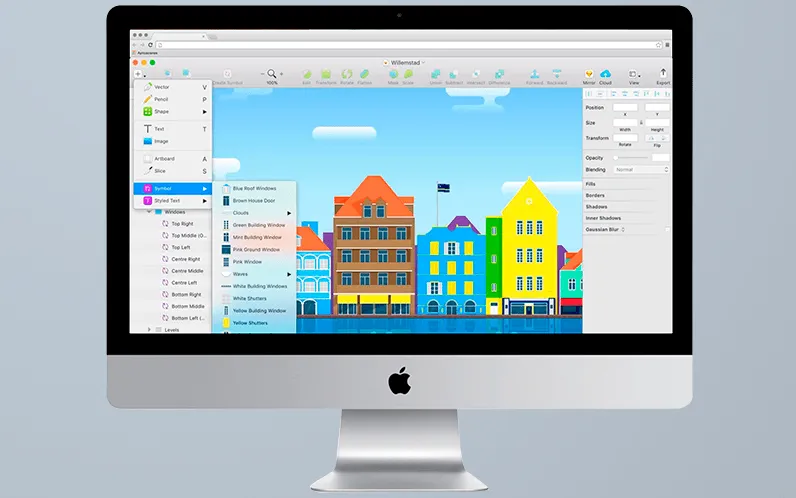
Best UI prototyping tools: Sketch interface
2. Principle
undefined
Price: $129 for a year of free updates
Principle is a Mac prototyping tool with the intuitive interface. The program is aimed at creation of animations and interactions for any platform. Also, Principle supports the import of Sketch files that allows them to transform from static to animated ones.

Mobile app prototyping tools: Principle interface
3. Axure
undefined
Price: From $29 up to $99 per user per month or $495/$895 per user if purchasing a permanent license
Axure is probably the most advanced UX prototyping tools. The program lets you create prototypes for mobile platforms along with web and do it quickly by means of a variety of preinstalled elements.
Have a ready-made website design but need a developer to implement it? Learn how much it will cost you in our related articleor watch the video underneath
In addition, you can play with colors by adding gradients, import pictures, adjust the transparency of objects etc.

Best app prototyping tools: Axure interface
4. JustInMind
undefined
Price: From $19 per month up to $495 per user with a year of maintenance
A big plus of this prototyping tool for Windows and macOS is that you can install this software to your computer and work in offline mode without being tied to a stable internet connection. The features focused on collaboration are also included, so you can share designs with your team. In turn, they are able to leave comments and even edit them.
Except for prototyping, it allows you to build UI designs for a variety of products from websites and apps for mobile platforms to interfaces for administration panels. Pre-loaded UI kits make this process an easier thing.

Best prototyping tools: JustInMind interface
5. Mockplus
undefined
Price: $199 per user yearly or $699 per user for a lifetime license
The Mockplus prototyping tool is about speed and simplicity. Though it's functionality may seem to be a little cut-down if compared to Axure and some other prototyping tools for mobile application and web we already mentioned, but really it's rather an advantage than a drawback.
Yeah, probably you won't get the expected level of control that other tools could provide you with, but you won't be distracted from designing trying to figure out how one feature or another works. Mockplus limits you with features but gives you everything needed to create prototypes fast including the friendly interface.
This fast prototyping tool is equipped with convenient collaboration features, capabilities of exporting and importing, as well as a set of pre-installed UI components and patterns.
Main Features of Mockplus:
- Out-of-the-box
- Drag-and-drop-to-build-interaction
- Repeater
- Auto data fill
- Auto Recovery of interaction
- UI flow design mode
- Mindmap design mode

Mockplus interface
6. UXPin
undefined
Price: From $29 up to $49 per user monthly
UXPin is a web-based prototyping tool allowing designers to smoothly switch between various design scenarios and even combine them. For instance, you can quickly create wireframes or upload a document form Sketch or Photoshop to work on it.
Just as Mockplus, UXPin sticks to the beliefs that easy-to-understand tools allow designers to focus on their main goals instead of wasting time on figuring out how those hundreds of built-in features work. What's with collaboration? Everything is just according to the standards -- commenting, tracking, and more.

UXPin interface
Cleveroad's experience
Our favorite set of web and mobile prototyping tools include Sketch, Principle, and InVision. Sketch helps us in creation of wireframes and mockups. If we need to add animation or interaction -- we export them to Principle or InVision.
Concerning Principle, we use it if we need to work on animations. In case we need a clickable prototype -- we work with InVision. It's quite easy-to-use and has a wide spectrum of features including advanced collaboration and an opportunity to share the link of a ready-made prototype with a customer.

Animation of clothing store concept by Cleveroad (Source: Dribble)
So, as you see there're plenty of both paid and free prototyping tools. It's only up to you which of them to use.
Subscribe to our newsletters by entering your email in the form you see on the right. We'll send you our newest updates once a week.
In case you're interested in cooperation -- contact our managers. They'll gladly answer all your questions. Consultation is totally free!
Sketch is probably the most recognizable UI prototyping tool. It's easy-to-learn and capable of creating wireframes and mockups really fast.
Even though Sketch wasn't designed to deal with interaction, it has an army of plugins from third-party services including the ones that cover these purposes (Marvel, Origami etc.).
Webflow is a full-stack solution that allows users to create websites from scratch, adding their animation, publishing, and managing it. This tool generates responsive code for you that works across all browsers and devices.
- Adobe XD
- InVision
- Origami
- Marvel
- Webflow
- Sketch
- Principle
- Axure
- JustInMind
- Mockplus
- UXPin

Evgeniy Altynpara is a CTO and member of the Forbes Councils’ community of tech professionals. He is an expert in software development and technological entrepreneurship and has 10+years of experience in digital transformation consulting in Healthcare, FinTech, Supply Chain and Logistics
Give us your impressions about this article
Give us your impressions about this article