Top 12 Best JavaScript Libraries for Web Development in 2025
Updated 22 Feb 2023
8 Min
3479 Views
It looks like almost weekly a recently-released JavaScript library turns the web community on it's head. It is not surprising since the web is developing in multiple directions and does it pretty fast. However, with the growing number of different libraries, it becomes harder to find something really worth looking into. That's why to save your time, we have collected the most promising and best JavaScript libraries for web development in 2025.
Most popular JavaScript libraries
As it was already mentioned libraries are divided into two types - already popular and widespread among developers and little-known but with a promising set of features aboard. Let's first consider the most popular JavaScript libraries that are in the limelight.
React.js
License: BSD-3-Clause
Website:reactjc.org
What is React.js? I bet most of you already know the answer to this question. However, we just could not exclude this library from our top at least because it is one of the most popular JS libraries. Let's consider it's capabilities in a nutshell.
This library was created by Facebook to help developers in user interfaces creation. It is worth to single out such React.js advantages as an ability to create SEO-friendly web applications as well as it's high performance and flexibility.
If you want to see what this library is capable for - read our React vs Angular Performance Research
Also, you may watch a video related to this topic.
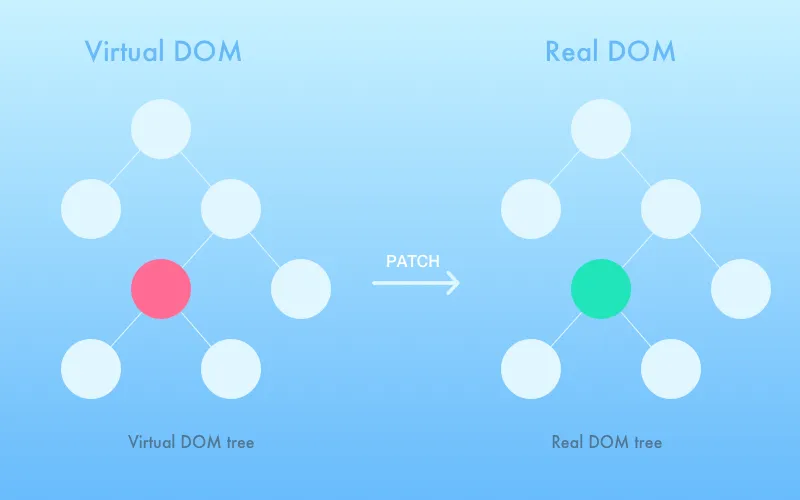
These features in React development are possible due to the virtual DOM tree that is created on a server-side. Thus, every time when users interact with a product, ReactJS creates a new DOM to compare it with the previous one and rebuild it taking into account all the changes.
So, to other React.js benefits, we can refer the fact this library easily handles with big amounts of data and decreases the load on a browser since all the processes are conducted on a server-side.
When to use? Getting started with React implies the necessity of a flexible tool intended to create a dynamic View layer. However, you should remember that it is mostly the V from MVC. So, it ignores the rest architecture of an app.

React web development: the work of a virtual DOM
D3.js library
License: BSD-3-Clause
What is D3? When it comes to web application development, such requirements as charting along with data visualization are common things. D3 JavaScript chart library is the well-known player in this field that is used by many organizations and developers.
D3.js library is capable of data manipulation from almost any source. Also, it can apply to DOM, SVG, CSS all the transformations that were made. D3 charts are focused on current web standards that make you free from such formats as Flash or Silverlight.
When to use? Whenever you need to bring some visualization to your project.
Three.js
License: MIT
3D animation has found it's application in many spheres from movies and games to apps and websites. However, 3D in the web field is still something new and unknown for many developers. Three.js JavaScript 3D library makes a great deal introducing this visualization method to the front-end community.
In case you want to hire JavaScript developer and start the creation of your project applying 3D, this animation library will be extremely useful. It is provided with lots of examples, so having enough patience you may build practically any 3D-related effect. In general, Three.js is used for the creation of graphics, non-static interface elements, and animation.
When to use? Anytime your project requires uncomplicated 3D visualization on a canvas.

Example of a project based on Three.js
Socket.IO
License: MIT
In our list of useful JavaScript libraries, we should definitely mention a library called Socket.IO. It makes the communication in a real-time between users and servers possible. The technology is supported on any platform and by any browser or device that makes it quite reliable. Not to mention the speed of it's work. This is one of JavaScript open source libraries that is applied when it comes to streaming or collaborative features and messaging.
We have already applied Socket.io in practice. Check out Doctoring App Case Study to learn what it was used for
This technology that powers this library is smart. If a browser supports, for example, WebSockets - Socket.io will use them, if not - it detects another supported technology and uses it.
When to use? When you need to implement a user-server event-based communication.
Moment.js
License: MIT
The manipulations with dates can be a time-consuming problem in some cases. Moment.js is a powerful JavaScript library intended to handle with dates and time without any other dependencies.
Briefly, this library allows working conveniently with parsing, validating as well as displaying dates. Besides, it efficiently handles with a necessity to provide your users around the globe with localized time and the right format depending on their location. Moment.js library supports time zone and internalization.
When to use? In case you need to implement some features related to dates and time.
Chart.js
License: MIT
Website: chartjs.org
Chart.js is one more JavaScript graph library for building charts that are appropriate for small projects. The minified size is only 11kb. The library includes 6 chart types and you can make it's size even smaller by excluding those ones you do not need.
All the charts are responsive and rendered with the help of canvas HTML5 tag. The support of old Internet Explorer (7/8) versions is also present. Not to mention really good Chart.js documentation.
When to use? When you need a tiny library to build such chart types as line, bar, radar, polar, pie or doughnut.
RxJS
License: Apache 2.0
Website: reactivex.io
The so-called Reactive Extensions represent a JavaScript-based library intended to work with data. With it's help, you can take such manipulations as composing, transforming, querying etc. Besides, it is applicable for any kind of data, from plain values arrays to series of events and even complicated data flows.
RxJS library transforms data by means of such methods as aggregation and projection. Zip and selectMany methods allow composing data while where and any methods intended for querying.
When to use? When you deal with a project requiring asynchronous computations and sequences of data.

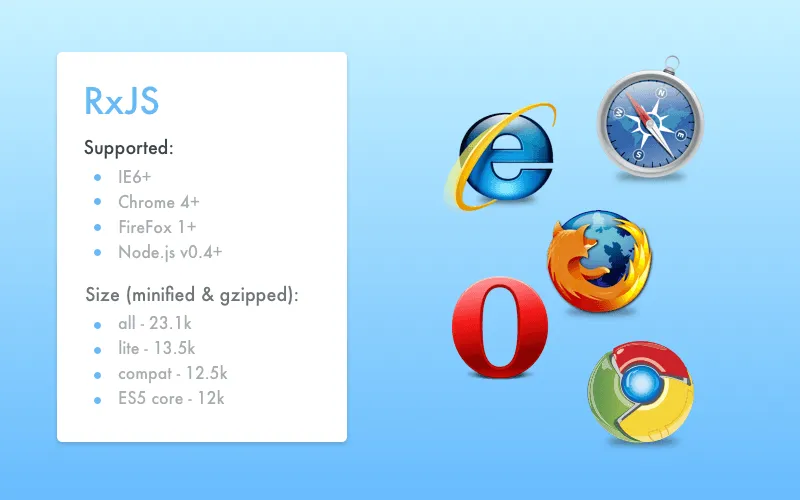
Browsers supported by RxJS
New JavaScript libraries that gain popularity
It is high time to consider some relatively new JavaScript libraries that are not such well-known as previous ones but rising swiftly.
Riot.js
License: MIT
React has quickly gained popularity among those professionals who are in need of a powerful UI library. However, Riot.js library is an acceptable alternative to React.
Dive deeper into the cost to hire React JS developers with our tech guide
Unfortunately, it's community is relatively small and it is not the Facebook's product. Nevertheless, Riot.js compensates that by the presence of a virtual DOM that is easy to control due to cleaner syntax.
When to use? When you need a minimalistic JavaScript UI library with a simple workflow, virtual DOM, and plain syntax.
Keystone.js
License: MIT
Website: keystonejs.com
Needless to say how many Node.js libraries are present on GitHub nowadays. Keystone.js is a wonderful example of a CMS engine the back-end of which can be powered by Node.js, Express.js or MongoDB. This way, you can build web apps with MEAN stack.
Do you want to start learning one more coding language? Check out the Top 20 Programming Languages of 2025
However, this library has to pass a long way before professional usage since it's version is only 0.3 by now.
When to use? When you need to build a CMS for a web app based on MEAN stack.
CreateJS
License: MIT
Website: createjs.com
CreateJS is actually a set of modular libraries that serve for different purposes. This way, the usage of Easel.js allows you working with canvas elements in HTML5 while Tweet.js serves as a library intended for animation building.
CreateJS libraries are compatible with all modern browsers for both desktop and mobile devices but most of them contain specific features that can find it's application on specialty projects.
When to use? When the libraries' features meet your project's requirements.
GraphicsJS
License: BSD-3-Clause
Graphics.js is an open-source graphics JavaScript library that is focused on working with graphics. With it's help, you can create any visual thing you want, from static images and animated pictures to games and even cartoons.
The main advantages of this JavaScript drawing library are the support of Internet Explorer version from 6th and higher, the presence of a virtual DOM, a variety of shapes and curves out-of-the-box, smart layering, and events.
When to use? When you need to create anything related to graphics from scratch.

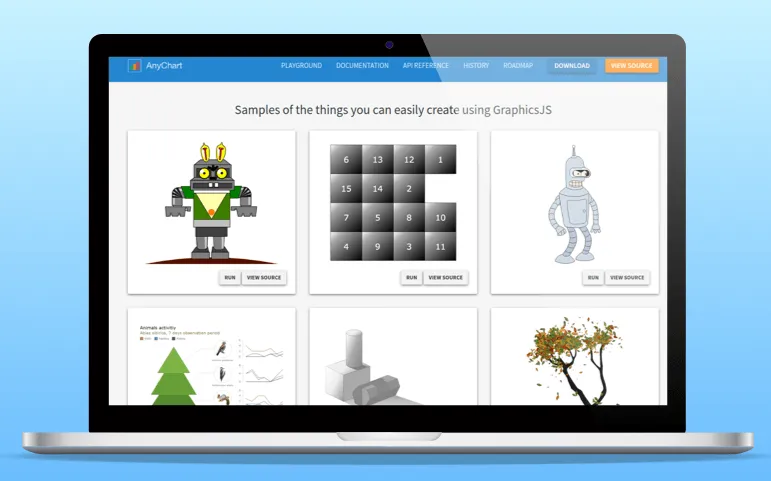
GraphicsJS samples
WebVR
License: BSD-3-Clause
The virtual reality has broken into the IT industry so fast that it is not surprising it has reached the web as well. WebVR library is an API written in JavaScript to bring some VR experience to your browser.
By now the library supports such devices as HTC Vive, Oculus Rift, Daydream, Gear VR and Google Cardboard.
When to use? When you need to bring some VR experience to your project.
Why to use JavaScript libraries?
Of course, coding in pure language has certain advantages, just the same as using libraries and frameworks instead of writing something from scratch. Being a custom web app development company, we use a lot of libraries for projects.
In many cases, it is much more convenient and time-saving to use some cool JavaScript libraries instead of developing your own analog. In 2022, there is a limitless number of libraries that solve different problems and do that fast and with less code. So, what's the reason to ignore these solutions if almost every company and developer around the globe already not only use them but contribute to their improvement?
Moreover, JavaScript is developing so fast that even world-known companies like Google or Mozilla cannot keep up with it. In most cases, library developers keep an eye on JavaScript changes daily to improve their creation and keep it up-to-date. Not to mention the fact they put a lot of efforts into making them fast.
In case you have any questions - contact our managers to get your free consultation and do not forget to subscribe to stay tuned.

Evgeniy Altynpara is a CTO and member of the Forbes Councils’ community of tech professionals. He is an expert in software development and technological entrepreneurship and has 10+years of experience in digital transformation consulting in Healthcare, FinTech, Supply Chain and Logistics
Give us your impressions about this article
Give us your impressions about this article