How Much Does It Cost to Hire a React Developer in 2025: Figuring It Out
Updated 17 Jan 2024
18 Min
1295 Views
If you need to hire React.js developers for your project, the React.js developer cost will be one of the defining factors for you. This is not cheap: as ZipRecruiter mentions, these specialists’ salaries range from $40,000 to $158,000+ a year. However, the expenditures will pay off in the long-term, after you get a fast, resilient and dynamic web product created exclusively for your business.
As a skilled web development company, we’ve prepared a guide of what you should know to cost-effectively hire React developers. This article will help you explore the following:
- Aspects influencing the React development cost
- How much it costs to hire an experienced React.js developer
- Cost of hiring React developers by region
- Reasons why you should hire remote React developer
Let’s dive deeper into the guide, and know more about how much will the React developers hiring cost for you to create your web product, and many other essentials.
What Factors Affect React.js Developer Cost
There are a number of factors that affect the cost to hire React JS developers and, in parallel, the final price of your technical product. Let's dive into the details of the factors and find out exactly how they change the overall investment in the product.
Complexity and scope of the project
The first factor influencing the React JS developer cost is the scale of the project. Depending on the amount of work and complexity of the functionality to implement, it takes more time to develop. In addition, more sophisticated functionality requires a high level of skill from the developers, which in turn also affects the price.
Team composition
The number, specialization, and competence of the team members per project also affect the React JS developers cost. More complex and large-scale projects predetermine the need to hire a wider team, which increases the overall final price.
Project deadline
In most cases, when considering the topic of how much does it cost to hire a react developer, you can reveal that the price depends on the hourly rates of the specialist. Thus, we follow a straightforward formula to get the price for the services - multiply the number of hours of work by the rate. The longer the period required to implement the product, the more expensive it is accordingly.
Region of hiring
Hourly wages vary greatly within the global market research for technical services. A huge selection gives you the opportunity to partner with experts who offer services at a reasonable price. Remote collaboration allows you to choose the best React JS developers cost with the same product quality.
Cooperation model
As part of the hiring and cost to hire React JS developers, you have a number of options:
In-house team
It involves assembling the entire team in a physical office. Under this model, you are responsible for hiring all team members, including React specialists, renting a physical office, and paying regular salaries regardless of the number of tasks performed. These features make this option the most expensive of all.
Staff augmentation
If you already have an existing team (or want to hire several React specialist for a project), you can expand your expertise within It staff augmentation services. Hiring the necessary expertise from a third-party tech company helps you not waste time on interviews but hire a qualified expert right away while reducing React JS developers' cost.
Outsource vendor
Outsourcing companies are your reliable IT partners who fully assume all development responsibilities. Providing the necessary technical expertise, they can execute a React-based project of any complexity while charging only for the amount of work done. In addition, thanks to remote cooperation, you have the opportunity to choose a provider anywhere in the world.
Within the global market, we can conclude that working remotely with a flexible team is the best option for ordering technical services. It is these features that are included in the opportunities provided by outsourcing.
Why do many businesses choose outsourcing cooperation model? We can highlight a number of the most basic reasons:
- Decreased costs due to economies of scale or lower labor rates and no need for extra investments- you pay only for the accomplished scope of work
- Increased efficiency, which is conditioned by the team of already employed professionals who are ready to start your project as soon as you sign a contract
- Flexibility with which you are able to adjust the performance according to your project's complexity
- Grown concentration on the project completion pipeline that reflects the demands of the client
- The vast pool of skills and resources appropriate for your specific case and objectives
- Enhanced meeting of changing requirements due to the solid development approaches
- Rapid time-to-market and deployment of the project due to the lack of tiring interviews and work environment establishing
When you identify the best model for partnership reflecting all the needs of your product, it is worth following it for the future success of your web product development.
Explore what is software development outsourcing for the current year? Check our guide
Costs For Hiring React JS Developers By Experience Level
The average React JS developer cost can annually vary from $30,000 to $100,000+. According to the qualification level, specialists have higher hourly wages, which substantially increases their annual revenue.
The following table represents how the level of qualification impacts the React JS developer cost.
| Level of experience | Hourly wages for work | Skills to possess |
Junior React.js developer | $45-55/h |
|
Middle React developer | $55-80/h |
|
Senior React.js developer | $80-100/h |
|
React Developer Hourly Rate by Region
Glassdoor insights indicate that the average cost to hire React devs starts at $84,904 and finishes at $138,554 annually. The average React js developer cost in an hour varies depending on the region from $59 to $120.
Let’s discuss the approximate hourly rates for React web developer may be used to hire them by the most popular regions.
North America
Due to its developed IT industry and tech skills shortage, the US is one of the most costly economies in which to acquire personnel. Zip Recruiter states that an in-house experienced developer using React in the US makes about $130,000 annually.
The average React developer hourly rate you can see in the table below.
| Level of experience | React devs' hourly salary |
Junior React.js developer | $35-43/h |
Middle React.js developer | $55-59/h |
Senior React.js developer | $57-62/h |
Latin America
Mexico, Brazil, and Argentina have become popular choices for IT outsourcing in Latin America in recent years. These countries offer competitive rates for programmers, although they are still in the early stages of development compared to the USA or Canada. According to CloudDevs LATAM hiring platform, the React developer may get an annual salary of $30,000-$70,000.
| Level of experience | React devs' hourly salary |
Junior React.js developer | $27-35/h |
Middle React.js developer | $43-50/h |
Senior React.js developer | $65-80/h |
Central and Eastern Europe
Hiring React coders in Central and Eastern Europe (CEE) is more cost-effective than in previous regions. Countries such as Estonia, Hungary, Poland, Ukraine offer to hire the best highly skilled software engineers to drive your web project development and deliver you a qualitative product, perfectly fitting your business needs.
The annual cost to hire React developer in this region is between $22,000 and $64,000. The below table shows the average React js developer hourly rate for CEE.
| Level of experience | React devs' hourly salary |
Junior React.js developer | $33-40/h |
Middle React.js developer | $39-45/h |
Senior React.js developer | $60-65/h |
Western Europe
When considering IT locations in Western Europe, the UK, France, Germany, and Austria are often mentioned. Hiring ReactJS developers in these countries tends to be costly due to their strong economies and high cost of living. Interestingly, both the UK and France are more expensive than the USA. The annual salaries in this region reach from $58,000 to $74,000.
| Level of experience | React devs' hourly salary |
Junior React.js developer | $71-80/h |
Middle React.js developer | $100-120/h |
Senior React.js developer | $195-210/h |
Asia
Asian countries generally have a decreased cost of living, which can result in lower cost to hire remote React developers. However, it is important to note that the IT development industry in these countries is still emerging, which may pose a challenge in finding experienced resources.
According to the Plane data, the approximate salary of React software developers is about $126,569. The average hourly cost of hiring a React developer team you can see in the table below.
| Level of experience | React devs' hourly salary |
Junior React.js developer | $23-25/h |
Middle React.js developer | $29-35/h |
Senior React.js developer | $64-70/h |
Australia
Due to their high cost of living, Australian IT vendors offer to hire a remote React developer at high costs. Thus, the average annual salary in this country is about $135,000, according to Clicks data.
The approximate hourly rate for React developer services are gathered in the below table.
| Level of experience | React devs' hourly salary |
Junior React.js developer | $31-35/h |
Middle React.js developer | $73-80/h |
Senior React.js developer | $136-140/h |
The hourly rates for hiring React developers vary significantly across different regions, reflecting the complex interplay of factors such as the local IT industry maturity, cost of living, and React talent availability. North America, particularly the United States, stands out as one of the most expensive regions for hiring React developers, driven by a developed IT industry and a scarcity of tech skills.
Latin American countries like Mexico, Brazil, and Argentina offer more competitive rates, although they are still in the early stages of IT development. Western Europe, with its strong economies, commands higher prices for React development services. Asian countries present lower rates due to a decreased cost of living, but challenges in accessing experienced resources may be encountered. Australia, characterized by its high cost of living, reflects higher average annual salaries for React developers.
Let’s sum up the average hourly wages for what you can hire React developers in different outsourcing locations.
| Level of experience | North America | Latin America | Central and Eastern Europe | Western Europe | Asia | Australia |
Junior React.js developer | $35-43/h | $27-35/h | $33-40/h | $71-80/h | $23-25/h | $31-35/h |
Middle React.js developer | $55-59/h | $43-50/h | $39-45/h | $100-120/h | $29-35/h | $73-80/h |
Senior React.js developer | $57-62/h | $65-80/h | $60-65/h | $195-210/h | $64-70/h | $136-140/h |
At the current moment, Central and Eastern Europe is the best option for hiring React developers. For instance, when looking for competent React engineers, we highly recommend looking at offers in Estonia. This technical hub has a lot of benefits we'll reveal below. One of the key ones is excellent value for money: the average price for an hour of work in this region is $50/h.
The businesses will get the following advantages from outsourcing to Central and Eastern Europe as a collaboration model for their software creation:
- Accessibility and communication. This benefit implies not only fluent English- developers from this region are situated in a highly accessible region, which you are able to visit (if required) with no boundaries. Apart from this, cutting-edge solutions adopted by tech providers facilitate perfect communication in your work environment.
- Pricing model flexibility. The CEE region has its tech services demand rising due to optimal investments, low taxes, and huge IT community engagement. These aspects form the reasonable cost to hire React JS developers.
- Team scalability. CEE tech teams are able to adapt to the dynamic requirements of each specific case: with React developers from this region, you will achieve the perfect level of adaptiveness to your business processes.
- Faster project delivery. When opting for outsourcing, you are able to eliminate time spent on interviews as you cooperate with the team of already gathered tech professionals. Besides, this cooperation model ensures the perfect level of flexibility within the deadlines.
- Broad spectrum of choice. With outsourcing, you are able to expand your hiring opportunities, as it ensures the choice among IT providers all around the world. The same benefit remains when it comes to the tech specialization- you have an opportunity to employ an expert with solid knowledge of React technology.
Why Does Your Project Need React Developers?
For a broader overview of why this technology is needed and how much does it cost to hire a React developer, let's first take a closer look at the definition, concept, and principles of React.
React is a popular framework for the JavaScript programming language for creating interactive web interfaces. In this solution, everything else modifies in response to a change in one element. In fact, React can be called both a framework and a library - both are true.
Kent C. Dodds
World-renowned speaker, teacher, and trainer of JavaScript; Google developer expert
React is the smart choice for most web development projects in 2022. React provides an "assembly-level" set of tools without a lot of guidance on how to turn those tools into an application that scales.
Use cases of React
React is used to create single and multi-page application interfaces and to develop large websites. The primary purpose of React is to minimize errors that occur during the development of user interfaces. This is achieved through the use of components: autonomous logical pieces of code that describe a part of the user interface. These components are then combined to create a complete user interface. React abstracts away most of the visualization work, leaving you free to focus on the design.

React significant advantages
The framework is designed in the following cases:
- Designing functional interactive web interfaces, working with which you do not need to constantly refresh the page
- The accelerated and straightforward implementation of individual components and entire pages, as elements in React are easy to reuse
- Transparent development of complex program structures - they are easy to describe using the approach implemented in React
- Enhancement of new interface functionality with any initial technology stack: the framework does not depend on other tools and will work well no matter what the code is written on
- Architecting single-page and multi-page applications (SPAs and PWAs). These are sites that function as programs and web services and have a corresponding interface
- Building the server part of the site or developing mobile application interfaces. In such cases, React is used together with tools that adapt web technologies for other purposes
In contrast to the other platforms, React does not enforce strict rules concerning script conventions or file organization. This allows teams to agree on what works best for them and structure the React project accordingly. React can be applied for a single button, multiple parts, or the entire user interface of an application.
Moreover, React helps solve problems based on the idea of declarative programming rather than an imperative approach.
The declarative approach is about describing the end result (what we want to get). React developers only need to describe how product interface elements should look in different states. React will update them in a timely manner when the data changes. Declarative representations will make code more predictable and simplify debugging.
The imperative approach describes steps to achieve the end result (how we want to get something).
It is proven that the declarative approach is great for creating interfaces, and it has caught on in the community. This puts React developers in demand because the specifics of this technology allow us to anticipate weaknesses and improve the quality of the final product.
Essential Skills for React Developers
Before defining average React js developer cost, let's break down developers' skills into two types:
- Soft skills referring to communication, management, and self-regulation skills
- Hard skills that imply technical skills: knowledge of programming languages, algorithms, and development environments
Soft skills
Here, you can learn about the key soft skills of a React developer:
- Formulating and setting tasks. The ability to allocate time, to do priority, on time.
- Project management and planning. Understanding of internal processes in the project; setting of sane goals and milestones; control over their execution; modifications of the workflow when faced with challenges.
- Business communication. Proper planning and running a meeting; what to do after meetings; how to structure discussions and not waste time; how to write letters to colleagues and strangers.
- Managing conflict. Knowing how to behave correctly when a ruse finds a stone and how to resolve conflicts without destroying relationships.
- Tracking your own condition. Avoiding burnout, keeping yourself alert, developing your own skills, and keeping track of your physical and mental health.
- Emotional intelligence. Ability to regulate personal behavior under the influence of different emotions, to read other people's emotions and react adequately, to stay out of conflict/misunderstanding.
Feel free to get acquainted with questions to ask the developer
Hard skills
Having hard skills will help you distinguish between a genuine React web development expert and someone who is pretending to be a professional. Now, let's consider what they should know and the reasons behind it.
An understanding of fundamental React principles is required. It is essential to confirm whether your candidates have a strong understanding of concepts like JSX, Virtual DOM, and component lifecycle, as proficiency in these areas is crucial.
A robust knowledge of JavaScript. Having a deep understanding of JavaScript is essential for building components, creating application logic, services, and understanding their flow.
The ability to develop web products for both iOS and Android platforms. A proficient React developer should have a solid understanding of Java, Kotlin, or Swift to ensure the functionality of your app, as it may be necessary to utilize tools from the native side as well.
A deep understanding of useful tools and technologies, or a willingness to learn new ones, such as Sentry error tracking, Bitrise, Redux, App Center, etc.
The skill of maintaining code in an elegant and clear manner. When developers strive for excellence, they should follow the guidelines provided in style guides like the Airbnb JS Style Guide or the Google JS Style Guide. Writing readable and consistent source code is important as it facilitates app development and maintenance.
How Can You Hire React Developers?
The hiring process has a specific strategy, following which you can successfully select the most competent React specialists for your project. The key aspect to consider is the cooperation model.
Let’s discuss the steps you should take to hire React web developers for your project.
1. Search for a vendor
Start by clearly defining your project requirements and expectations. Identify the specific skills and expertise you need from React developers, including any niche requirements for your project.
Next, explore reputable online platforms and marketplaces that connect businesses with outsourcing vendors. Global platforms of B2B service providers like Clutch can provide a pool of experienced React developers and agencies. After the examination of websites, make your list of potential vendors.
2. Ask for recommendations
Networking and seeking recommendations can be valuable – ask colleagues, industry peers, or online communities for referrals to trustworthy outsourcing vendors. Conduct interviews with potential vendors to assess their communication skills, development methodologies, and overall compatibility with your project.
3. Choose the cooperation model
While looking for a vendor, you should also think about the model of cooperation you can choose for your work like a collaboration with an in-house team, staff augmentation or full outsourcing.
While choosing the collaboration model, you should consider the following factors:
- If your project is long-term or complex, it may benefit from a dedicated team or staff augmentation model, allowing flexibility as the project evolves.
- Consider your preferred level of control. Cooperation models like dedicated team allows greater involvement and control over the development process.
- Assess the importance of ongoing communication and collaboration. Choose the models that facilitate continuous interaction with the development team.
- Evaluate how risk is managed in each model. For example, time and material models distribute risk more evenly.
4. Learn the vendor’s portfolio and client reviews
To find an outsourcing web development vendor for hiring React developers, begin by researching potential candidates online. Look for companies that specialize in React-based web development and have a strong portfolio showcasing their previous projects. Analyze the diversity and complexity of the projects they have undertaken to gauge their expertise.
Client reviews and testimonials play a crucial role in assessing the reliability and performance of a web development vendor. In addition to reviews, consider reaching out directly to the vendor's past clients for more detailed feedback. This will provide a more comprehensive understanding of the vendor's communication, collaboration, and problem-solving capabilities.
Look through our Clutch profile to learn more about our latest projects and client feedbacks.
5. First screen and technical assessment
When conducting the first acquaintance and tech assessment of a web development vendor to hire React developers, engage in a detailed conversation with the vendor to understand their approach to development. Ask about their development methodologies, coding standards, and how they handle challenges and changes during the development process. This will provide insights into their problem-solving skills and ability to adapt to evolving requirements.
During the tech assessment, request samples of code or even a small coding task related to React development. This will allow you to evaluate the proficiency of their developers and ensure they meet your technical standards. Additionally, inquire about their experience with React-specific tools and libraries, as staying updated with the latest advancements in the React ecosystem is crucial.
Furthermore, assess the vendor's communication skills and responsiveness. Effective communication is essential for a successful collaboration, so ensure that the vendor is responsive to your inquiries and can articulate technical concepts clearly.
6. Make your decision
Taking the previous steps will help you make an informed decision. If all the factors you’ve found out (e.g., tech expertise, communication matters of the vendor, etc.) are okay for you, you can start cooperating with them to hire React developers and build a top-notch web product for your business.
Total Hiring Estimates React Experts For The Project
Let's break down React JS developer cost by the product complexity; The estimate for the product varies from $5000 to $250,000 or even surmounts the stated sum.
An average cost to build a web application of different complexity:
- Simple web application: $5000-$15,000
- Medium complexity web application: $15,000-$60,000
- Complex web application: $60,000-$250,000+
Please pay attention that these details are provided to make you aware of price formation. However, a precise estimate can be delivered only by a competent IT expert.
Cleveroad Expertise in React JS Development
Cleveroad is your reliable technical partner in the world of software development. Our main mission is to optimize internal company processes and help businesses in the digitization process with cutting-edge tools, technologies, and solutions, React as well. Let's look at one of the cases where using this solution, we were able to bring innovation to the organization and improve the workflow:
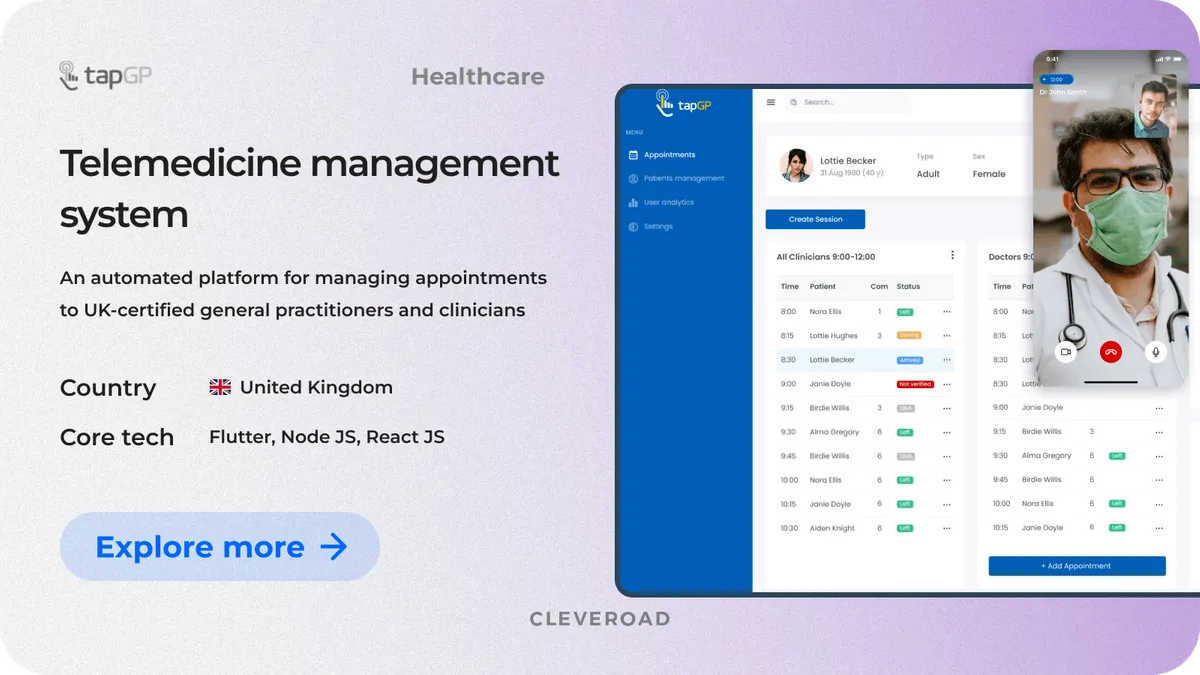
We were approached by a British vendor providing patients with advice from general practitioners and certified medical specialists. As part of the project, the customer needed a turnkey product robotizing the internal processes and helping to adopt the telemedicine domain. React was applied to implement a smooth and excellent frontend to obtain maximal user-friendliness for patients.
As a result of the cooperation, our customer received the tapGP platform, reflecting all the requirements of our customer, as well as complying with all the necessary guidelines and regulations required in Britain. A full-fledged, easy-to-use platform has enhanced the medical service delivery as well as client interactions, allowing our clients to implement a new business model to improve profitability.
With solid expertise in custom React JS development services, the Cleveroad software development team will eagerly implement the solution based on this technology as well.
Work with an experienced web development partner
We’ll assemble a team of the skilled React developers to build your business software - call us and get full assistance
Glassdoor insights indicate that the average cost to hire React devs starts at $84,904 and finishes at $138,554 annually. The average React js developer cost in an hour varies depending on the region from $59 to $120.
When you identify which model for partnership is the best and reflects all the needs of your product, it is worth familiarizing yourself with the strategy, following which cooperation will become qualitative, smooth, and seamless, you should search for a tech vendor, conduct interviews with candidates you have found, and finally introduce React Experts on the project
These are: complexity and scope of the project outlining, team composition, project deadline, region of hiring and a cooperation model.
When you identify which model for partnership is the best and reflects all the needs of your product, it is worth familiarizing yourself with the strategy, following which cooperation will become qualitative, smooth, and seamless.
- Searching for a tech vendor
- Formation of the task and highlighting the project scope
- Interviews with candidates
- Introducing React Experts on the project
The estimate for the product varies from $5000 to $250,000 or even surmounts the stated sum. An average cost to build a web application of different complexity:
- Simple web application: $5000-$15,000
- Medium complexity web application: $15,000-$60,000
- Complex web application: $60,000-$250,000+
At the current moment, Central and Eastern Europe is the best option for ordering outsourcing services. When looking for a competent vendor, we highly recommend looking at offers in Estonia. This technical hub has a lot of benefits we'll reveal below. One of the key ones is excellent value for money. The average price for an hour of work in this region is $50/h. For this rate, you get high-quality performance and a broad spectrum of opportunities within your project implementation. Accessibility and communication.

Evgeniy Altynpara is a CTO and member of the Forbes Councils’ community of tech professionals. He is an expert in software development and technological entrepreneurship and has 10+years of experience in digital transformation consulting in Healthcare, FinTech, Supply Chain and Logistics
Give us your impressions about this article
Give us your impressions about this article