Mobile App Design Process: How We Build UI And UX At Cleveroad
Updated 01 May 2023
9 Min
8834 Views
Attractive and good-looking design means a lot for a mobile app. When you start using any mobile software, it's UI and UX is the first that strikes the eye. If app design is weak, the user will close the app and forget about it. And the main goal of our UI/UX developers is to prevent it and build a mobile app design that will engage more users and will be completely user-friendly.
So how do we create mobile app design at Cleveroad? We will spell everything out.
UI/UX designer skills: what they need at Cleveroad
UI/UX designers build the interaction of the user with an interface, they decide on what exactly they should implement and they are responsible for the interface appearance. To make it real, designers should have appropriate skills as follows.

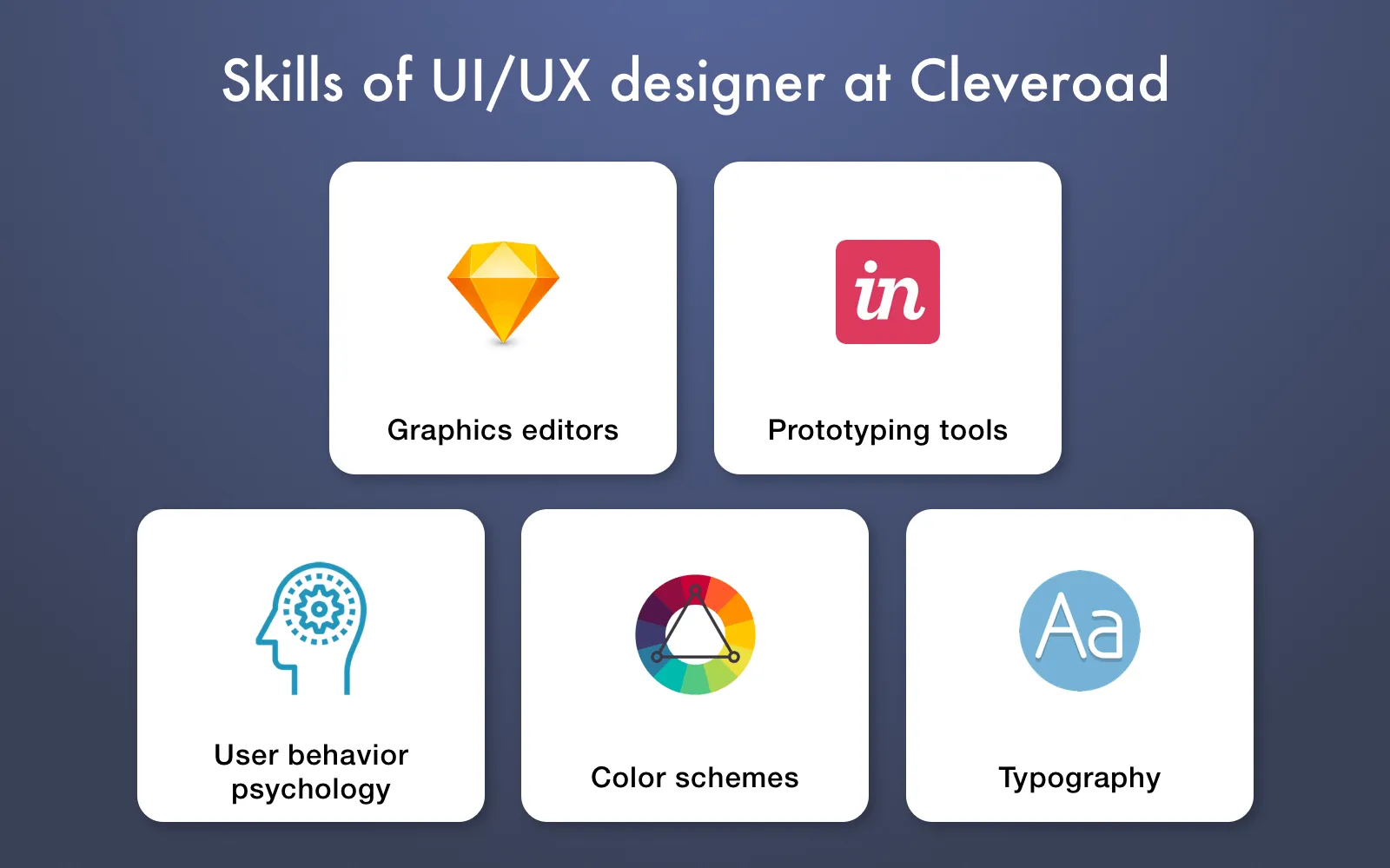
Skills of UI/UX designers at Cleveroad
Graphics editors
Our designers are skilled at different graphics software available on the market, specifically at Sketch, Adobe Photoshop, Illustrator. Each software is used for different purposes, depending on goals designers pursue in app design process.
See how much you need for the app design. Read and discover the mobile app design cost
Prototyping tools
Tools for the prototypes building are a connecting link between the idea and it's implementation. Our designers use InVision and Mockplus to create prototypes.
User behavior psychology
When designers create mockups, they should think about the user-friendliness of the interface and how handy it will be for the future user. Our designers imagine how customers would act, so they build a tight connection with a customer and attentive to his or her requirements. It gives them a good understanding of how to make app design.
Color schemes
UI/UX designer should understand how one color will be combined with another, there are specific rules of the game that will allow a designer to create right color schemes.
Typography
Skills to know how to combine text with a proper design, this skill is also very important since incorrectly selected font can change the first impression of the user and lead to the loss of the interest.
So these are the main skills our UI/UX designer should have and they apply it successfully to create mobile app design. What steps do they undertake to build a mobile app design? The next section will tell you about it.
Mobile app design steps we undertake at Cleveroad
Design building is a complicated and long process that requires a strong attention to details. Now let’s proceed to the main steps on how to create mobile app design at Cleveroad.

Key steps to create an app design at Cleveroad
Step 1. Planning
Before we start a mobile application design process, we should plan everything thoroughly not to make mistakes. First, with the help of requirement analysts department, we can estimate the time required for creating some special designer’s features. So designers work tightly with requirement analysts.
Also, designers analyze and study the requirements of the customer and they choose a proper way to implement all these requirements in design.
Step 2. Research
Detailed web research helps designers find appropriate methods and options to build each new project. Every project has it's own individuality, and each mobile app is also different, so designers should always know about all innovations in the world of smartphones or tablets. Keeping an eye on all innovations in the world of design is the guarantee of your amazing mobile app and engagement of new users.
Step 3. Specification
Designers create a specification that should be approved by a customer. Specification includes all technologies and tools UI/UX designers will use and how these tools will be implemented. This specification then will be handed over to mobile app developers when the process of designing an app will be finished.
Step 4. Create wireframes
Then, it is the stage of building wireframes. Wireframe represents the skeleton of the future app and it shows all the important elements of the final product. Our designers always use Sketch software to build wireframes both for iOS and Android. As a rule, this process is not so long-term, but designers spend more time on discussion and teamwork to build wireframes for a specific project. Wireframes build the way towards the total design creation of the future app. It is important to keep up with the main mobile app design principles.
Step 5. Build a prototype
The next step is to create a prototype which mimics a live design of the future app and the interaction between the user and the app. We use InVision software that is a cloud service for a quick conversion of mobile designs into clickable prototypes. Then, we show this prototype to our customer to get his/her feedback. We can make all the necessary changes upon customer’s request, and after the approval, we move to the next stage. As you can see, UI and UX design process requires strong attention and knowledge.
Figure out why the prototype is important for your app. Read Why a prototype can ensure a successful start of an app development
Step 6. Project handing over to developers
Using Sympli and InVision software, we hand over app design to developers where they start building a mobile app. Based on the design made by UI/UX developers, programmers can build the necessary functionality for the app, both mobile clients and back-end part. Developers evaluate the design and give their feedback.
If the last stage is completed successfully, designers hand over the project and proceed to the following one to achieve new heights.
3 important mobile app design tips to consider
There are a few important details which we pay attention to when creating a mobile app design. So we would like to discuss it in a separate section for you to know how to create app design at Cleveroad.
#1. Mobile app navigation
First, let’s speak about navigation in a mobile app. It is very important for each user to navigate through the app without any barriers and bugs. Navigation should be simple and intuitive. Well-thought user experience will attract more users, they will be able to get the most out of a new app.
The main principle we always follow - not to overload the app with navigational elements, it is one of the best UI/UX design tips. Users shouldn’t think about how to use your app, they want to see a habitual model, so an extremely creative approach is not acceptable.
#2. Typography in mobile app
We noted this skill as a must-have, and here we will pay more attention to this point. The text is the first users look at when they start using an app. And the text should be readable and clear, so we always monitor what font should be used for a convenient use.
Do you want to know more about UX techniques? Watch our video:
6 Quick UX Design Techniques That Really Work
If the app is full of different visual elements, the text should be clear and visible, and spaces between lines and words should be nailed. Of course, we can add an opportunity for users to change the font, but anyway it should be nifty and elegant.
#3. Color schemes in app design
Colors. We simply cannot ignore it, since it is a crucial moment to choose a right color for each app design. Here it is necessary to keep up with a golden mean - not too many colors, but not just black and white as well.
Usually, we test different color schemes to see how the app will look and how attractive it can be for users. Our QA engineers also can make a note regarding the color scheme so we can change something if necessary. The right color scheme ensures how your users will perceive the app, so this is an important detail to keep up with.
We have listed 3 issues we always monitor when our UI/UX designers create your mobile app design. Also, we would like to note particularities in the design building for iOS and Android.
iOS and Android: particularities in app design
Despite the fact that steps for iOS app design and Android app design building are identical, there are some particularities that we should take into account since these two operating systems have their own style and design.
Material Design
As you probably know, Google has integrated Material Design as a style to unify interfaces for all it's software. Material Design contains specific guidelines all UI/UX designers should keep up with when they create Android apps, regardless of tablet or smartphone the app is created for. Apps that were created using Material Design have a more stylish look, they don’t have sharp angles, and design is more good-looking in total. Sketch editor that is used by our UI/UX designers includes Material Theme Editor plugin to build Material Design apps seamlessly. By the way, this year Google presented new Material Design 2.0 to the public.

Material Design for Android apps
iOS Human Interface (HIG)
Human Interface Guidelines has the same principle Material Design offers. It has only one difference - it is focused on iOS devices. When our designers build design for iOS devices, they follow all rules iOS app interface design should contain. It is necessary to keep up with a specific screen resolution for each iPhone or iPad model, it should have relevant types of icons, fonts, color schemes, icons, status bar, navigation bar, and so on. HIG is available on apple.developer.com for anyone who is creating a design for iOS.

Human interface Guidelines from Apple
What app type is beneficial in 2023? Read Native vs hybrid app development: which approach to choose?
That is everything we wanted to tell you about mobile app design building. In our next article, you will be able to read about our web design building process as well. We want to add that both UI and UX creation requires a serious approach and many efforts if you want everything to be done with a high quality. Our specialists always do their best, otherwise, our company wouldn’t have achieved the success level we have at the moment.
Contact us right now if you have any questions. Mind to subscribe to our blog and you will not miss our other interesting articles and case studies.
To make a design for an app you have to conduct a research. Then, take care about the specification for your project. Wireframing is a vital step in design development. It shows the layout of all elements in your future app. Right after wireframing, designers create a prototype of the future project and pass it to developers.
UI/UX designers should know how to work with graphics editors and prototyping tools. Besides, they should clearly understand user behavior psychology. Finally, designers should have a sense for color schemes and fonts.
- Step 1. Planning
- Step 2. Research
- Step 3. Specification
- Step 4. Create wireframes
- Step 5. Build a prototype
- Step 6. Passing the project to developers
Here are the most common pitfalls of the mobile app design:
- Mobile app navigation
- Typography
- Color schemes
The main principle is not to overload the app with navigational elements
Google has integrated Material Design as a style to unify interfaces for all it's software. Material Design contains specific guidelines all UI/UX designers should keep up with when they create Android apps, regardless of tablet or smartphone the app is created for. Apps that were created using Material Design have a more stylish look, they don’t have sharp angles, and design is more good-looking in total. Sketch editor that is used by our UI/UX designers includes Material Theme Editor plugin to build Material Design apps seamlessly.

Evgeniy Altynpara is a CTO and member of the Forbes Councils’ community of tech professionals. He is an expert in software development and technological entrepreneurship and has 10+years of experience in digital transformation consulting in Healthcare, FinTech, Supply Chain and Logistics
Give us your impressions about this article
Give us your impressions about this article
Comments
1 commentsThank you for sharing Amazing topic.