Native Apps vs Progressive Web Apps: Who is Going to Win This Battle?
Updated 07 Jul 2023
10 Min
3907 Views
As Bill Gates once said 'If your business is not on the internet, then your business will be out of business'. By observing what's happening with the market we can say for sure — that's a true statement.
Treating apps as a part of the internet presence, we can divide entrepreneurs into two categories: the ones who use apps to enhance his/her business and who don't. In turn, a business owner chooses between native mobile apps and Progressive Web Apps (PWA).
So, which one fits better to your objectives: a PWA or native app? This article sheds light on this question.
Benefits of Progressive Web Apps
Before moving any further, we have to make sure you understand the meaning behind Progressive Web Apps completely clear.
We don't want to overload you with complex tech terms, so let's keep it simple. So, what is PWA? Progressive Web Apps are app-like websites which combine best practices brought from mobile UX and deliver them to browsers. In other words, PWA is just a website that feels and looks like a native mobile app.
What are the benefits of PWAs then? Let's get this sorted out.
1. Instant use opportunity
Here is a good Progressive Web App example from Google. If you click that link from your mobile device, you'll get right to the PWA. Yes, it's that easy!
Now, take your time and try to remember how many steps does it take to get a native app? You have to find it in an app store, download, install, and only then start using. Furthermore, not all the users who found an app will necessarily be using it. The certain percentage drops out after each this step and this affects the conversion rates. So, the first benefit of PWAs is users don't have to waste much time to start using your product.
One of others PWA benefits is that they require less time for publishing and other related works compared to native apps. The business owner who wants to publish a native app should take care of App Store Optimization.
It takes time and effort as the process includes keywords research, writing the description, taking effective screenshots etc. And all this is needed to convert a user.
Of course, PWAs also require certain work to be done for the sake of promotion (e.g. SEO optimization). But it can be conducted even after the product release and in most cases doesn't influence it's publication.
2. Compatible with everything
That's one of other Progressive Web App advantages. Whether you clicked the above-mentioned link to the PWA using your smartphone, tablet, PC running on iOS, Android, Windows or whatever -- you get to the workable website. You don't need a separate app for each platform as in case with native apps.
This is possible due to the HTML5 capabilities. On the part of users, it's enough to install a modern browser supporting all those capabilities.
3. Relatively easy to implement
If we compare Progressive Web Apps vs native, we'll see they're one-size-fits-all solutions that can adopt to any device.
How is this possible? The approach used for this is called responsive web design. It lets browsers understand what device a user is currently browsing from and tailor the app to it's size. So, the app's content and behavior are adopted to specific environments (e.g. smartphone, tablet, PC).
Respectively, web developers write a single codebase which works on any device. Again, if you turn to our example of Progressive Web App and launch it from different devices, you'll see the changes.
This trick doesn't really work with native apps. Unless you've decided to resort to such unreliable and unstable method as hybrid app development.
In other case, you'll need to build a separate app for each platform. That's why native apps are considered to be more complicated and time-consuming to create.

PWAs vs native apps: The look of Progressive Web App example we've mentioned (on the smartphone)
4. No app store difficulties
Each native app goes through the process of moderation before getting to the app store. That's needed to make sure the app meets the platform's technical requirements and guidelines. If a moderator notices issues, he/she will refuse to publish application before those issues are fixed.
Judging from our experience, the App Store rejects requests for publication more often compared to Google Play. However, Android app publication brings another challenge -- choice.
What does it mean? Android is an open platform and it has at least two major app stores (Google Play, Amazon App Store). So, it makes sense to publish the app in several of them to gain more users. The process of approval may take up to one week. And don't forget that every future update of your app will go through this process again.
That's one more benefit of PWAs as nothing described above is applicable to them.
5. Lower time and money spendings
As it was mentioned, PWAs let consumers reach your product regardless of a device or OS they use. In turn, you attract the target audience and spend less time and money to build a PWA compared to applications development services. This fact alone makes such apps a great solution for business as they provide an adequate return on investment.
Let's take retail and hospitality industry as an example. Both of them desperately need a way to reach their customers. However, which option is more rational: PWA or native app?
In fact, everything depends on business objectives and peculiarities. But at first sight, the PWA seems to be a better choice. First, it's simply cheaper. Second, not every retail store or hotel can afford a mobile app. What's more, it's not always necessary and here is why:
Hospitality
It doesn't make much sense to build a native app unless you own a big hotel chain and have some unique features to offer. In other case, it's likely that nobody will use your app. The point is, the travel market is full of solutions like Booking.com that fulfill the basic needs of customers and do that pretty good.
Retail
Every retail store should go online, but not each of them really needs a native app and it's enough for them to make use of PWA benefits. This makes sense only in case you have an army of loyal customers.
Advantages of native apps
Although the advantages of Progressive Web Apps are clear, their capabilities are still far from the native apps. One of the main drawbacks is their inability to interact with the device. They run inside of browsers and can't access the system duly. Meanwhile, native apps can make use of any feature an OS or device provides them with.
Let's now consider benefits of native apps over PWAs.
1. Speed
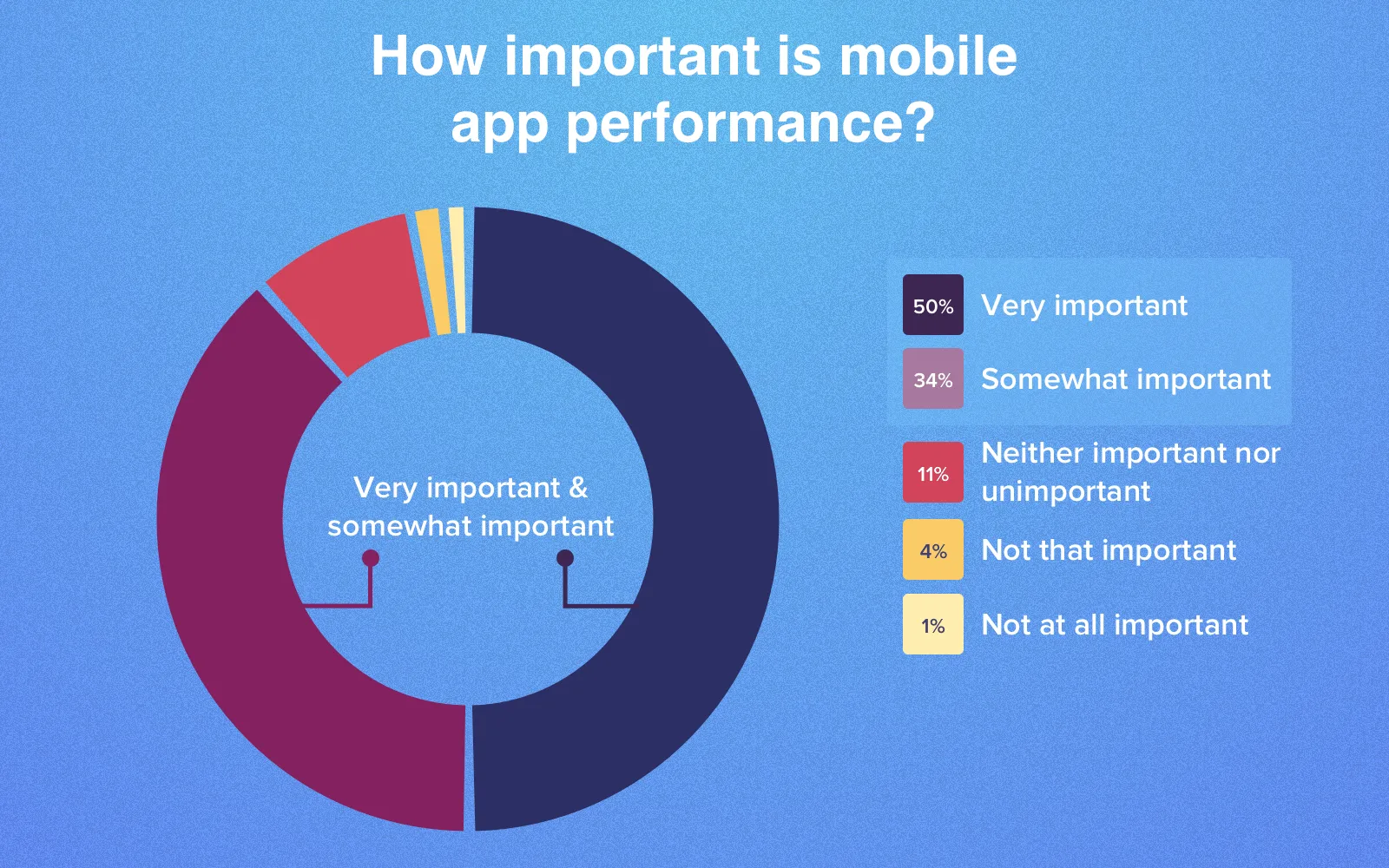
In the PWA vs native apps battle we couldn't omit the speed issue. Native apps are just faster than PWAs. The reason for this is that the browser acts as a mediator between the OS and app itself. Respectively, native apps proceed code faster and provide users with better experience. Studies show the app performance is something very important for most users.

PWAs vs native apps: The importance of app performance for users (Source: Dynatrace)
2. Interaction with others
While PWAs are locked in browsers, native apps can interact with each other providing the consistent user experience. In this sense, the native app benefits are obvious. They act more like computer programs and give their users smooth and rich working experience.
3. Presence of geofencing
Geofencing features can be implemented only in native apps and they're a perfect complement to your physical business. That's one more advantage of native apps, especially for business owners.
Learn more about geolocation-based features and how they work in our articleor watch our video devoted to the integration of geolocation into an app
Why Should You Integrate Geolocation into an App?
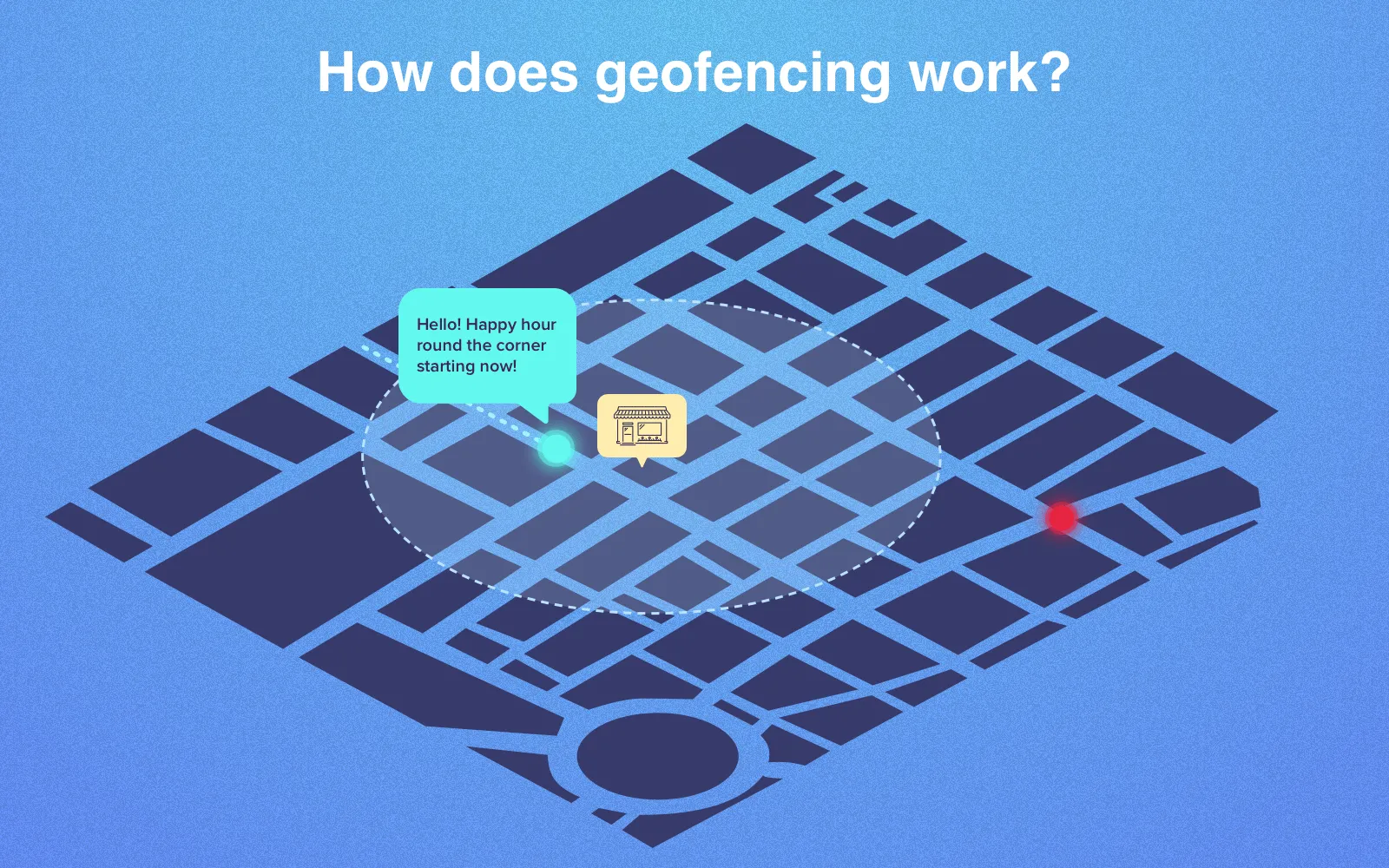
Let's say, you own a retail store and decided to build a native app for it. Then, you can combine geofencing with push notifications to enhance your business. This way, customers who pass by your store and have the app installed will get the message you set.

PWAs vs native apps: geofencing feature on mobile applications
This is a very powerful marketing opportunity that can help generate more customers and that can be configured to fit almost any business.
4. NFC support
NFC or Near Field Communication protocol is leveraged to do a lot of things. However, nowadays it's more actively applied for payments. For this reason, the app should be able to access the NFC chip. PWAs are limited in access to smartphone's hardware, while native apps are not.
So, another advantage of native apps is that they provide users with better purchasing experience.
5. App stores aren't only a pain
On the one hand, app stores may cause unnecessary troubles. On the other hand, they preserve you from publishing the app of poor quality and sometimes even promote it. For example, If your app is featured on the App Store or Google Play, you'll get a lot of installs and new active users without spending one penny.

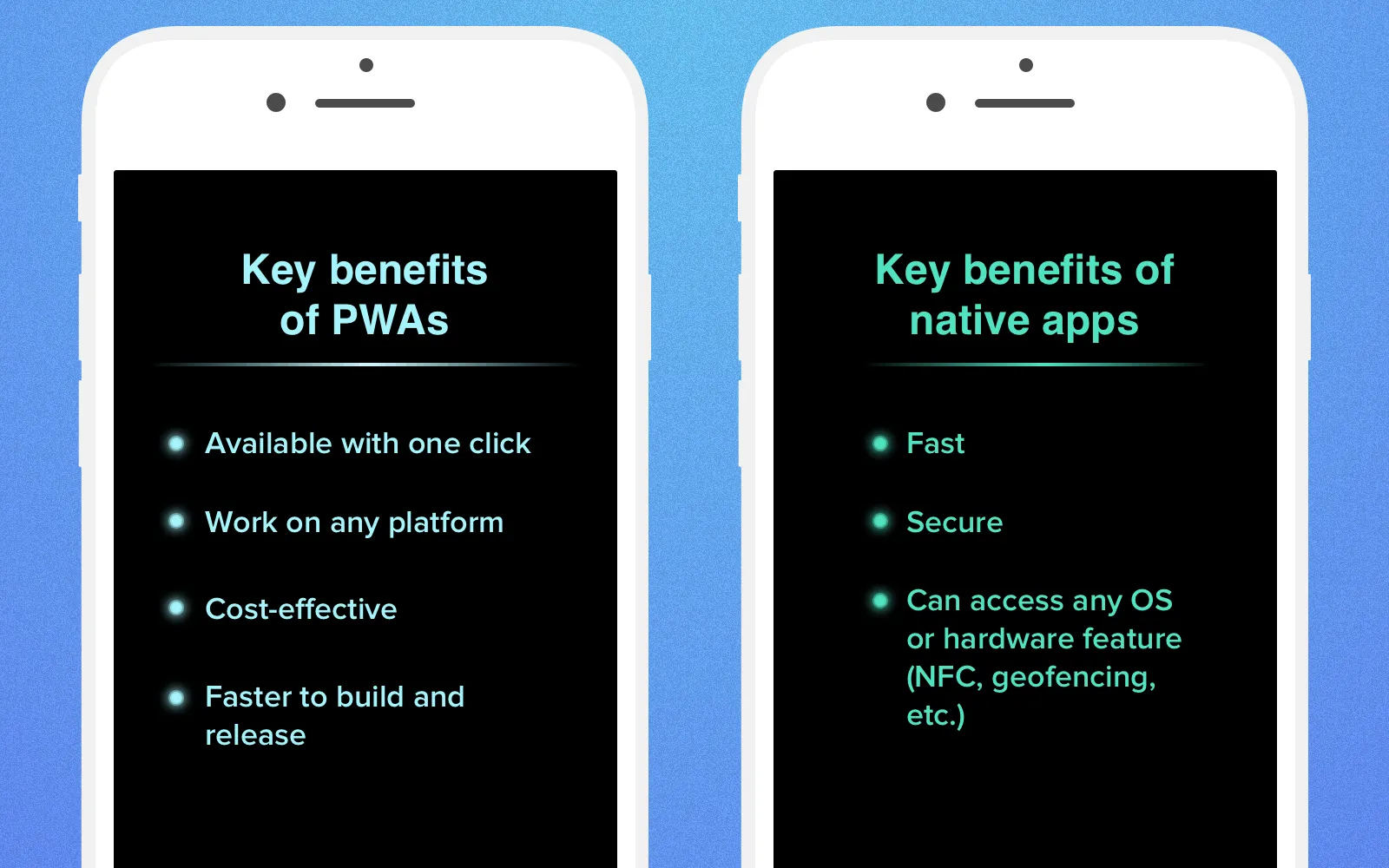
PWAs vs native apps: Key takeaways
Limitations you can face in PWA
If you're considering the PWA development after all, there are several more things you should be aware of. The Progressive Web App features that developers can implement vary a bit depending on a platform. In other words, one OS gives more opportunities, and other less.
To sort this out, let's consider features that are currently not supported by PWAs on iOS and Android.
Limitations of Progressive Web Apps compared to native Android apps
- Lack of access to calendar, contacts, and browser bookmarks;
- Alarms;
- Restricted access to hardware features (e.g. flashlight);
- Restrictions in telephony features (e.g. calls, SMS);
- No control over task management and system settings modifications.
Limitations of Progressive Web Apps compared to native iOS apps
- App's offline data storage can't exceed 50 Mb;
- iOS automatically cleans cache if the app isn't used for several weeks;
- No access to Touch ID, Face ID, ARKit, Bluetooth, Beacons, and battery information;
- Absence of push notifications and integration with Siri;
- No access to many services from Apple (e.g. In-App Payments).
We hope this guide helped you understand what kind of app you really need. However, if you have some questions or need a consultation on this topic -- contact our managers. They can help you make a choice and estimate your project.
Also, subscribe to our newsletter if you like this article. We'll send you our latest articles and videos tailored to your interests once a week. No spam, valuable content only.
There are several advantages of progressive Web apps over native apps:
- Accessibility
- Instant use opportunity
- Compatible with all platforms
- Relatively easy to implement
- Don't require app stores
- Cost and time-efficiency
Even though progressive apps have their own advantages, they still can't completely replace native apps. Here are the points that progressive Web apps lack compared to native apps:
- Performance
- Interaction with other apps
- NFC support
Actually, PWAs are easier to build than native apps.
If we compare Progressive Web Apps vs native, we'll see they're one-size-fits-all solutions that can adopt to any device.
The approach used for this is called responsive web design. It lets browsers understand what device a user is currently browsing from and tailor the app to it's size. So, the app's content and behavior are adopted to specific environments (e.g. smartphone, tablet, PC).
Respectively, web developers write a single codebase which works on any device. Again, if you turn to our example of Progressive Web App and launch it from different devices, you'll see the changes.
This trick doesn't really work with native apps. Unless you've decided to resort to such unreliable and unstable method as hybrid app development. In other case, you'll need to build a separate app for each platform. That's why native apps are considered to be more complicated and time-consuming to create.
It's hard to say whether PWAs will completely exceed native apps. As for today, native apps still have their advantages that aren't reachable for PWAs. So, to choose between a PWA and a native app you have to clearly define your project requirements and contact experienced engineers for a professional consultation.
The main difference between PWAs and native apps is that with a PWA, you don't have to build a standalone version for both Android and iOS. With the help of responsive web design, progressive web apps can scale the image size according to the user's screen size. So, the app's content and behavior are adapted to specific environments (e.g., smartphone, tablet, PC).
Native apps require a standalone version both for Android and iOS. This fact the development time and cost of the whole project.
It's hard to say what app type is the best. Everything depends on your project requirements. If you're on a budget and don't need a high-performance app for each platform, you can go with a progressive web app. However, if your app will process a lot of user data and handle many operations, it's better to develop a native app due to its performance.

Evgeniy Altynpara is a CTO and member of the Forbes Councils’ community of tech professionals. He is an expert in software development and technological entrepreneurship and has 10+years of experience in digital transformation consulting in Healthcare, FinTech, Supply Chain and Logistics
Give us your impressions about this article
Give us your impressions about this article