Single Page vs Multi Page Application: How to Deliver the Best User Flow
Updated 05 Oct 2023
15 Min
8058 Views
With the arrival of web apps, users tend to abandon their old desktop applications. The benefits of web apps are awesome. No installation (and no time waste and registry trashing), no need to update from the side of the user and availability from almost any device. If you want to develop a web application no matter if it's browser or mobile-based, you should be aware that there're single-page design pattern and a multi-paged one.
And here we have run into the good old problem of choosing between two options. Firstly, let’s establish what is the main difference between single-page application and multi-page application. Generally, SPA is a solution that initially loads one page, offering a seamless user experience with dynamic updated but potentially slower navigation, while MPA is a more traditional approach that loads separate web pages for each website section and is considered to be more SEO-friendly.
In this article, we will help you realize the differences between SPA and MPA and make a wise choice that fits your project best.
What is a Single-Page Application (SPA)?
A SPA application or website is a web software that downloads all the required content at the time you enter a website. They don't need to download it a dozen more times when you browse to different pages of this site. Run a quick test yourself: open the eBay website and browse through different pages of it. See that a page reload happens? ( circle spins in the page tab panel in Google Chrome, or a dot moves in Firefox). Now open a Gmail website and navigate to different email lists, open settings or themes options. Do you notice that now no reload occurs? That's why eBay is an MPA and Gmail is an SPA (no page reload, a page is loaded only when you visited a web address for the first time).
Let's have a look at the popular single-page application examples: Facebook and Twitter are great instances of the SPA. Most of the user actions don't need a page to reload including scrolling down a news feed, visit the friends' pages and write messages. But there are some exceptions for Facebook and Twitter respectively when a page reload actually happens. Concerning Facebook, it occurs when clicking 'Photos' on the left side menu. And Twitter reloads when you click on a pic.twitter.com internet address. So Facebook and Twitter can be called a hybrid solution between SPA and MPA.
One of the major single-page application advantages is delivering a spectacular user experience by simulating a native browser environment - no extra wait time needed to see daunting page reloads. They keep users in a single convenient web space and provide them with content using a straightforward and comprehensive way. All page updates happen not because of reloading every piece of content but because of updating an existing page using JavaScript. Single-page apps can be mainly developed using JS frameworks such as Angular, React, Ember, etc.
Make sure you know the difference: How to make a choice between Angular vs React?
What are the Advantages of Single-Page Applications?
Single-page application is an ideal choice for a company or freelancer that promotes only one product and additional info about it can be received by making a call or sending a message. SPA doesn't have to be minimalistic and simplified compared to MPA. It is also able to be vivid and to have a lot of functions. Teachers, lawyers, designers, companies - everyone who has only few products would benefit from using the SPA instead of distracting a user with numerous web pages.
High speed, ease, and effectiveness
Concerning SPAs, it loads the majority of app resources (HTML/CSS/Scripts) only once. Single-page app doesn't need to reload a whole page but only a specific piece of data that users needs. Hence, it speeds up the time needed to receive info about your product and even the amount of time required to click on the 'Buy' button. According to surveys, 20% of users will abandon a website if it's loading time exceeds 3 seonds. Moreover, a study by Walmart has revealed that by every 100 ms decrease in the loading time results in a 1% growth in incremental revenue.
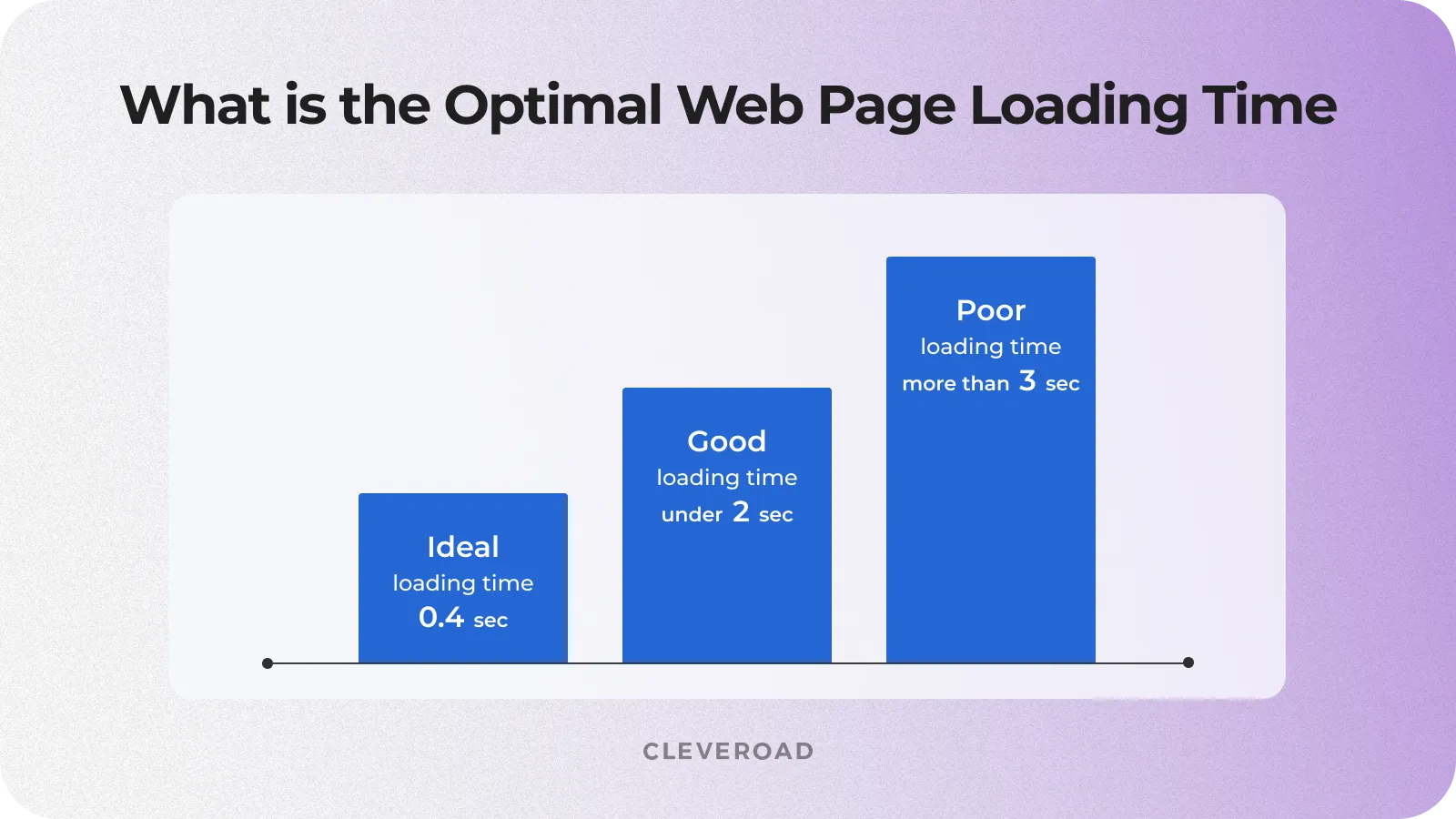
Optimal web page loading time
What is the optimal web page loading time? When there are a lot of images on a website, the contradiction of single-page app vs. multi-page app wins the first one. It's because all the content is loaded once even if it includes a lot of images. The same applies if your website has a lot of text. Using multiple pages website to display some text that is often considered as a low-consuming data type would be excessive.
Every piece of content that your users need is available on the pages with a similar design that results in less confoundment and distraction. Thus, SPA offers the most suitable way of demonstrating portfolios, biographies and product information.

What is the optimal web page loading time?
Mobile-friendliness
It's widely known that a prevailing amount of traffic comes from mobile nowadays. And single-page application pattern shares this interest with you. Frameworks that are used in SPA development allow you to create mobile apps in addition. Hence, it simplifies code reuse. All that's left to do is to adjust a UI layout to match the screen of mobile devices and that's it! As for MPA, you'd also have to rewrite a significant amount of code to make it work on a smartphone.
Makes your website unique
SPAs are relatively new and create a 'Wow' effect for a prevailing number of users. Creating a single-page application can help you to stand out from your competitors. It's doubly important when you operate on a highly competitive market.
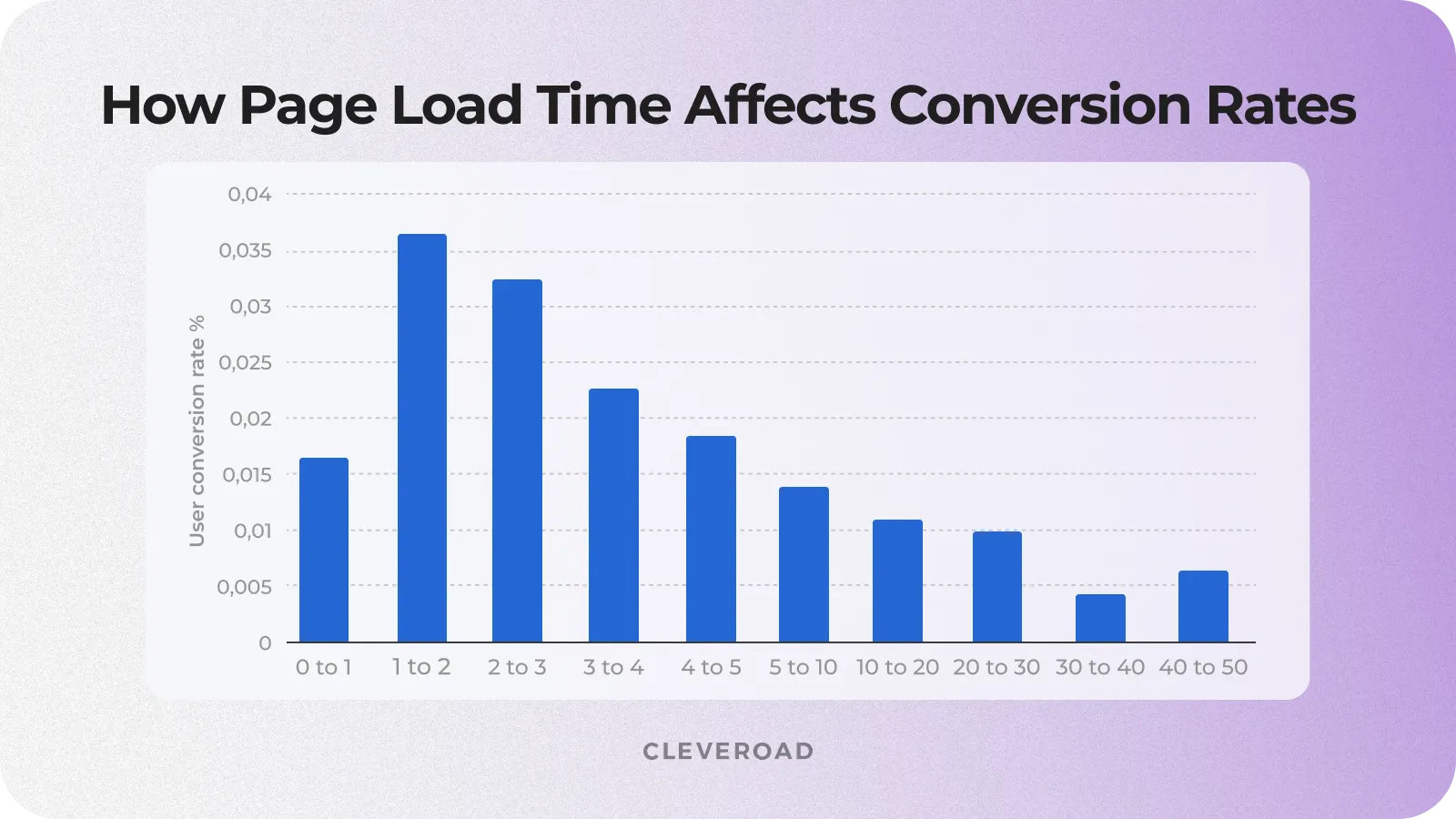
Better conversions
Monetization and lead generation is a matter of great importance for every website. And such benefits of an SPA as simplicity and user-friendly layout helps to do it better. And a web page with a low loading time also helps to convert better.

Conversion rate by page load time
Enables brand storytelling
MPA often have a more complex navigation. However, designing single-page applications lets you create scrollable pages which allows providing all the needed information to a customer about your products or brand. There's less hassle between the pages of a typical business website such as 'Contacts', 'About us', 'Our products', 'Reviews', etc.
All of the required content is available on one page and accessible without page reloads. And if you make a cool design for your app, e.g. add interactive elements with a modern and attractive look, you can significantly increase your brand identity in the eyes of your clients. At Cleveroad, we offer UI/UX design services to provide our clients with vibrant and intuitive system designs that ensure user engagement and satisfaction and high-converting online experiences.
Single-Page Application Disadvantages
For sure, single-page apps have distinctive advantages like speed, functionality, and more advanced usability. However, as with any digital solution, it has particular drawbacks that you have to be aware of. Let’s analyze the most common challenges that you may face while implementing a SPA solution:
Poor SEO
One of the frequently called disadvantages of single-page application is SEO. It would be better to have a web app with steady content with separate pages. However, it could rarely be a problem for a skilled team of developers. At Cleveroad, we know how to perform a SEO optimization using a server-side rendering that allows eliminating this disadvantage.
Development cost
In spite of a popular myth, single-page application development isn't cheaper or easier to develop than an MPA. Both of these design patterns take the same amount of time and effort from a team of web developers. Some SPAs may consume even more endeavor to make it's layout simple and user-friendly. By the way, SPAs is a relatively new design pattern that requires your development team to know the latest JS frameworks. Thus, the hourly rate for developing an SPA can sometimes cost even higher.
Loading time
SPA application loading time is longer because the frameworks used are heavier and the whole site content is loaded once. Along with probability of memory leaks in JS, SPA is able to make even a high-powered computer to slow down.
There's a real-life instance of this disadvantage concerning Twitter. In 2010, Twitter decided to turn their app into a single-page application. This step required to move all the load of processing data from a server to users' devices through client-side JavaScript. Hence, users experienced much slower page-load time and inconsistent cross-browser experience.
Having discovered this problem, Twitter rapidly revised it's app architecture to render the prevailing amount of processing load from users' computers to the server.
Explore our hints about how to develop a social media app like Twitter, social blogging apps, messengers, dating apps and many more.
Dependence on JS
The majority of concerns about single-page app development are tightly connected with its high attachment to JavaScript. Ruled by this dependency, a single-page app has to be turned on in the user's browser. Otherwise, it may cause bugs and problems with app functionality that result in higher app bounce rates and lower conversion rates.
Weaker security
JS doesn't perform code compilation, so it becomes accessible to malicious users. By using cross-site scripting, they are able to deliver dangerous JS scripts to other users. It needs the extra work of proficient developers to create a secure single-page application. Besides, JavaScript, if not properly managed, may expose the solution’s vulnerabilities to attackers.
Complex debugging
Most of the IDEs don't have SPA support. Single-page app testing requires programmers to use the browser's debugging tools instead. Also, single-page applications heavily rely on client-side JavaScript to effectively and dynamically load and manage content and user interaction. However, debugging client-side code may appear difficult due to the complexity of JavaScript applications, especially in larger single-page applications.
What is a Multi-Page Application (MPA)?
Multi-page applications are more common on the net because all web apps and sites used to be MPA in the first place. Multi-page design pattern demands to reload a web-page to load or send data from/to server in the user's browser.
However, if you need to create a large website, bigger than such examples of single-page applications as Gmail, Slack or Trello then your only choice is MPA. For instance, your web resource may contain a forum, blog, be able to sell products and many other contents. And you can't just make one design for all of these website categories as they need different UI layers.
Usually, due to the bigger size of MPA, they demand to transfer a larger amount of data between a browser and a server. However, it is no longer a problem as in Cleveroad we use AJAX technology to reload only a specific part of an app.
Benefits of Multi-Page Applications
Multi-page apps may become the best option if you seek to create a more massive solution. Below, you’ll manage to learn about how you can improve your business operability by discovering the main benefits of the Multi-page app implementation.
Customization and extensibility
With an MPA, you can create as many pages as you want, using each one for one specific purpose or topic. Moreover, you can place as much information on each page as you need without any limits.
On the other hand, building single-page applications limits the amount of content and features allowed on one page. It's because this one page will have a longer loading time, which damages the user experience. Thus, if you want an extensive multi-feature web app or site, you should go for MPA.
Nevertheless, the MPA application is more efficiently customized, and each page may be easily tailored to your business concept and needs. Furthermore, if you’d like to facilitate an outstanding user experience, you can use HTML, JavaScript, or CSS to provide users with more interactivity and make the whole product more user-friendly.
Advanced SEO potential
If you’re seriously engaged in SEO optimization of your business’s digital product, definitely pay attention to multi-page application development. Unlike single-page apps, MPAs are usually better in terms of SEO optimization, as search engines better index separate pages with unique URLs.
Also, MPA allows you to optimize each page with specific keywords, and as a result, your website is better ranked by search engines. it becomes more visible for the average user, and those users will most likely click on your website link and use your offer.
Better user navigation
The multi-page app's overall structure allows you to organize the website functionality and data into separate sections. This helps users better orient in all website contents and extract exactly what they expect to find, making their whole journey more convenient and logically structured
URLs clarity
Another distinctive trait of a multi-page application is separate, unique URLs for each web page. This appears more convenient for users, contributing to seamless website navigation, easy sharing and bookmarking, and access to the data or product they’re searching for. Apart from this, descriptive URLs help users to understand the contents of a particular webpage just by examining the URL.
Caching
Proper caching plays a crucial role in website performance optimization. In multi-page web applications, the browser caching mechanisms are slightly enhanced as, due to their structure, multi-page apps allow browsers to use and store HTML documents, JavaScript scripts, CSS stylesheets, or images. This results in the website operating more quickly thanks to reduced server load, which improves the quality of user interaction with your website or application.
Drawbacks of Multi-Page Apps
Due to the bigger volumes of multi-page apps, there are different complexities you may face while creating and implementing such a solution.
Slower load time
Since each page loads separately, it may be harder for users to operate different website sections seamlessly. This especially may appear to be an issue for those who have lower internet speeds or less powerful devices. Slower load time may significantly impact the wait time, user satisfaction, and user retention rates.
However, the developers quite often utilize multiple performance optimization tools and techniques, such as caching, content compression, and efficient resource loading, to minimize issues occurrences.
Limited interactivity
Multi-page web applications may lack interactivity as every page requires a full reload in the process of each section navigation, which may result in a lack of dynamics and real-time interactions may be harder to achieve.
Lack of mobile-friendliness
Most multi-page apps are inherently complex, containing lots of features and content, and all of these are placed on autonomous web pages. Such a data scopes may be harder to optimize for mobile usage, ensuring it still functions well and looks good.
Besides, the multi-page web application concept appeared before the widespread utilization of small touch-driven interaction devices, so many key operating principles can’t accommodate proper mobile-based functioning.
Scalability complexities
It’s pivotal to acknowledge that it’s harder to facilitate a proper multi-page application’s evolution so it can meet the growing user base. The fact is, each page will introduce more server-side processing and resource needs that will require more fundamental server infrastructure to handle traffic increases.
Limited offline functionality
Earlier, you learned about MPA and poor internet connection contradiction. However, what about the absence of an internet connection in general? There is another complexity as multi-page web applications are quite inept with providing seamless user experience or key functionality offline.
Such a challenge occurs due to the high dependency of MPA infrastructure on server-side processing. With no connection, multi-page web applications may struggle to deliver essential data, making pages incomplete or simply unusable.
Single-Page vs. Multi-Page Apps: What to Choose?
To make a well-thought choice you should put the content in charge. The end purpose of every app or website is to deliver an excellent content to an appropriate target audience. And SPA or MPA is just a form you use to present it.
You should pay attention to the single-page application design pattern if you want a dynamic platform with a lot of content. For instance, if you are about to promote one product or service or it's targeted to a narrow group of users. SPA is suitable for you if you don't need heavy data processing tasks and many pages with a different design. Also, go for the SPA if you want to make a mobile application from it.

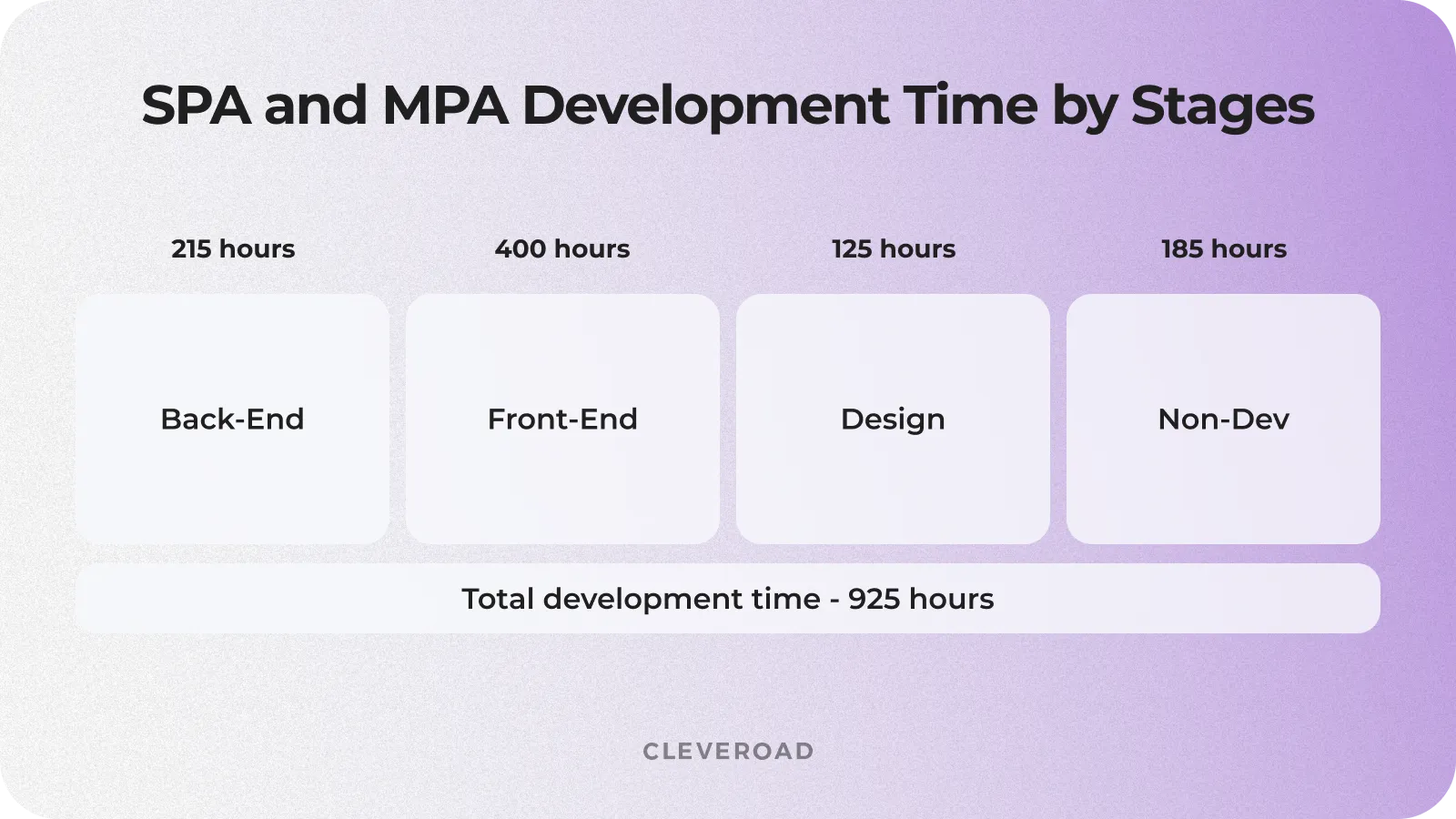
Stages of web applications development
Some of the use cases when creating a single page application is more suitable:
- Telling a story about your product by guiding a user from the top to the bottom of the screen;
- Building a small app that costs less to create a big app from it in the perspective;
- Creating an SPA as a temporary app while a highly time-consuming app is being developed;
- You use such promotion channels as targeted ads and direct links from social networks and don't rely heavily on SEO. SPA is perfect for SaaS solutions, private communities, social networks.
You should go for multi-page applications if:
- You have a large company that offers a wide variety of products
- Your platform involves a lot of user interaction and technical features
- Your app’s success directly correlates with search-engines ranking
- You plan to cover a diverse user base with different demands, needs, and requirements
There's another option considering single-page app vs multi-page app that we haven't mentioned. It's using a hybrid approach that allows creating an SPA with synthetic pages that uses URL anchors. This also enables to combine a complex functionality of an MPA with a convenient navigation of an SPA. A hybrid approach enables to extract the best of SPA and MPA and decrease their drawbacks.
| Single-page app | Multi-page app | |
Cost | Higher initial cost | Lower initial cost |
User Experience | Dynamic and smooth | Traditional, more page reloads |
Speed | Faster initial load time, but slower subsequent navigation | Slower initial load time, but faster subsequent page load |
SEO optimization | Requires extra effort for smooth SEO optimization | More SEO friendly |
Scalability | Great in handling real-time updates | Have limits in large-scale apps |
Security | Have particular concern about client-side vulnerabilities | Fewer client-side security risks |
As you see, it's not a simple task to choose between single-page vs multi-page design pattern (and vs hybrid approach). In fact, it reveals a need for a good consultant or advisor who is a professional in software development. We fully understand it and offer help in making such an uneasy choice.
Cleveroad Expertise
Cleveroad is ranked among the top 30 IT service providers in Estonia. We have successfully developed hundreds of apps, explored a wide range of technologies and made numerous clients happy. We can help you choose the suitable approach to design an app according to your budget, needs, and goals.
Here are the main benefits you can receive by cooperating with us:
- A full-cycle custom software development service: from market and business analysis to the creation app from scratch and offering continuous support and maintenance services of the final solution
- A team of experts experienced and proficient in working with various web and mobile software development programming languages like Java, Swift, Kotlin, Objective-C, etc., for mobile app development, as well as Angular, React JavaScript, PHP, C#, Node.js., MySQL, WordPress, etc. for web development.
- Pre-screened team of experts with hands-on experience in delivery software solutions across domains: Healthcare, Logistics, FinTech, Retail, eCommerce, Education, etc
- An outstanding UI/UX design for web and mobile solutions, tailored to your business visual stylistics and requirements
- Several cooperation models: Time&Material, Dedicated team, Staff Augmentation, etc., and you’re free to choose the one that aligns with your business and budget requirements
- Managed IT services to manage or standardize infrastructure-related tasks like system architecture control, data back-ups, cybersecurity risks, etc.
- An in-depth consultation with our Senior Business Analyst and Solution Architect on every smallest detail of software development to form a solid foundation for building a robust app for all purposes
Can't decide between SPA and MPA?
Contact us, and we’ll connect experienced Solution Architect to consult you on a proper option tailored to your mobile or web project
Generally, SPA is a solution that initially loads one page, offering a seamless user experience with dynamic updated but potentially slower navigation, while MPA is a more traditional approach that loads separate web pages for each website section and is considered to be more SEO-friendly.
Single-page applications offer a great advantage in terms of higher speed, ease and effectiveness, mobile friendliness, optimal web page load time, proficient brand storytelling, and better conversions.
Facebook and Twitter are great instances of the SPA. Most of the user actions don't need a page to reload, including scrolling down a news feed, visiting friends' pages, and writing messages.
There is no direct answer to this question, so to choose, you’ll have to analyze your business’ primary needs. So, if you have a large company that offers a wide variety of products and involves a lot of user interaction and technical features in your app — then your choice is a multi-page app. But, if you prioritize interactivity and interoperability of your solution, have complex data-driven dashboards, have a feature-rich web application, and want to focus on responsiveness, consider a single-page application development.

Evgeniy Altynpara is a CTO and member of the Forbes Councils’ community of tech professionals. He is an expert in software development and technological entrepreneurship and has 10+years of experience in digital transformation consulting in Healthcare, FinTech, Supply Chain and Logistics
Give us your impressions about this article
Give us your impressions about this article
Comments
1 commentsGood Article