Vue.js vs React.js: Can Any Of Two Frameworks Lead In UI Development?
Updated 21 Apr 2023
9 Min
4523 Views
How do we create a front-end? There are many ways to do it, especially considering such a large number of programming languages. The best way to find out it is to test all frameworks on your own. That is what our developers do to find something really applicable in one case or another. And nowadays libraries like React.js and Vue.js are some of the most popular tools for websites building.
We would like to discuss some pros and cons of both of these frameworks and compare them. What are they and why developers use them? Let's check it out.
Vue or React - what are they?
So, React.js and Vue.js. They are really worth the attention we pay to them. They are very popular JavaScript libraries among all software developers in the world. You can simply check the list of popular languages on the official website for JS developers.
Check the comparison between React and Angular. Read React vs Angular: two sides of JavaScript
Both these frameworks have really impressive capabilities and they are used for the development of user interfaces. It is rather easy to work with them, the main thing is to understand what is what, and what is the right step. Using React or Vue, we can do this step and create a really impressive front-end.
It may seem that these libraries are very similar. Indeed, they serve the same purpose. And these are not the only similarities. In particular, Vue.js documentation has a section where other frameworks are listed and compared. And the comparison to React doesn't rank last place in this documentation. Because React is a serious competitor to Vue and React.js advantages can be really weighty. So we will speak about the differences and similarities in our opinion concerning all practical working aspects.
What do these JavaScript frameworks have in common?
First, it would be better to mention what similarities our frameworks have.
They have the following features in common:
- Both of them use Virtual DOM (Document Object Model);
- They provide users with reactivity and component structure;
- They focus on root library, and other issues like routing or app condition management are allocated to additional libraries.
How much does it cost to hire a React developer? Get a detailed consideration of cost-determining factors in our post
These are just some of main similarities but it is not the full list. But we could say with certainty that React is actively surpassing Vue in an abundance of the ecosystem and a large number of available user renderers.
Also, using React Native, web app can be built more easily. We will speak about this technology in a detail below.
Do you know what is the most important phrase every programmer should know how to display in the form of code? It is 'Hello, World'. This phrase is used by young developers that write their first software. So we will check now how React and Vue differ from each other in code form when displaying 'Hello World'.
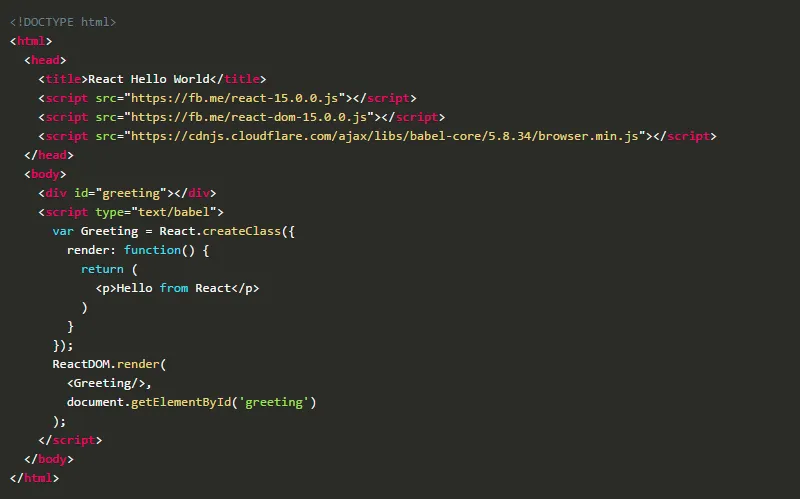
Hello World from React:

Hello World from React
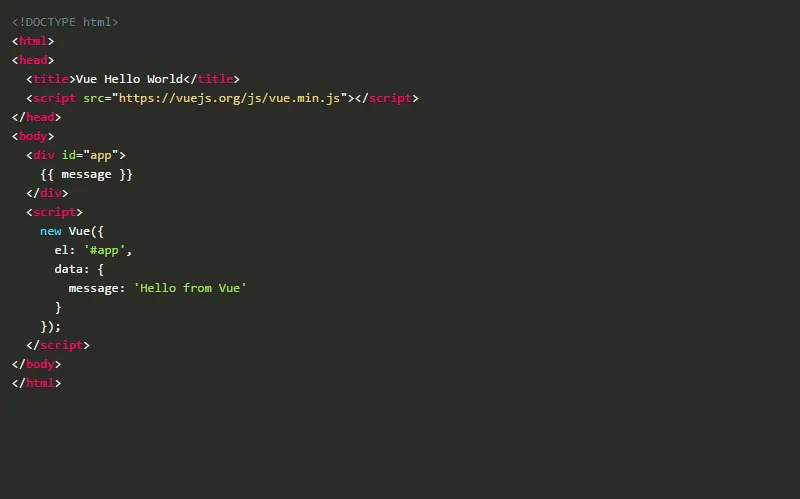
Hello World from Vue:

Hello from Vue
In this example, we can see that when using Vue one script allows us to make this code a bit simpler. But it doesn't mean that Vue is better at everything. Both frameworks have some positive and negative that we would like to accentuate in our article.
What is better: Vue.js advantages and benefits of using React.js
Now it is the time to start comparing. What should we use in one case or another?
#1. Need an app with templates? Vue is up to you
Vue attributes should be added to HTML layout - it is a necessary action. It may remind a data-binding feature in Angular library, and directives are targeted for adding functionality on the page. Let's imagine an example of a simple Vue app that displays a message and contains a button name of which can be changed to the opposite by clicking.
This process can be implemented much faster due to Vue.js template. In the case of React, it avoids templates and it requires from the developer to activate DOM in JavaScript that is automated with JSX. So the same app will require more actions from the user.

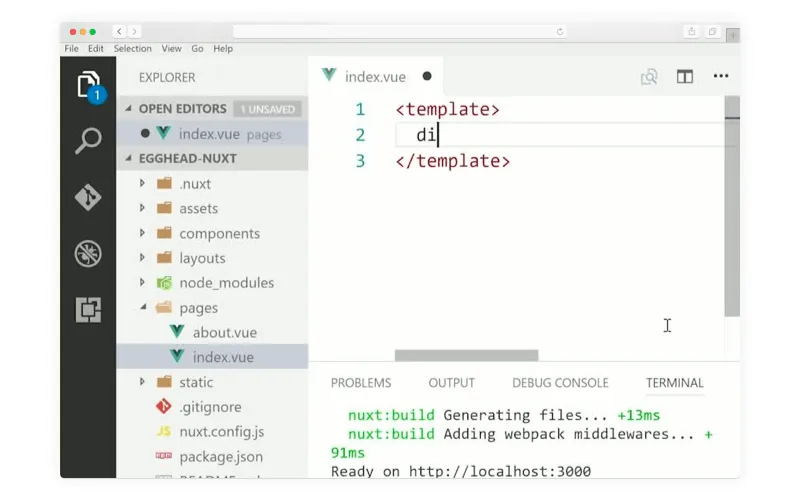
Working with Vue template
If you want to use templates, you will have to learn advanced HTML. But if you need to write simple functions, standard HTML and JavaScript can be enough. Moreover, the advantage of the creation of functions lies in the easier testing process as well.
Find out what languages can become an alternative to JS. Read Front-end web development: alternatives to JavaScript
However, in the second release of Vue, you can use both templates and create functions.
#2. Don't want to complicate things? Choose a Vue
A simple app written using Vue can be uploaded from the browser directly without a transpilation. It allows the user to add Vue library to the project easily, like jQuery.
You can do it in React library as well, but more often React-written code is based on JSX and ES more.
Vue.js examples' simplicity is reflected in it's design. We can compare how two frameworks can process value in the app.
React compares current and previous value - it makes it possible for React to understand when and what to add to DOM. That is the reason why it is impossible to change the value directly.
As for Vue, all data is changed there without any troubles. It may seem that the Vue rendering process lacks React efficiency, but it is not correct. Vue is constantly monitoring DOM conditions and automatically changes values once it is changed. So this process in Vue is not only more capacious but also more efficient comparing to React.
However, everything is not so shiny concerning Vue. Vue cannot monitor editing of values, their deletion, and other massive changes. These shortcomings can be eliminated using React set-methods. So it can give a notion of what is Vue.js.
#3. Need a small and fast app? Vue is waiting for you
Both React and Vue create virtual DOM and sync it to a real DOM once data inside is changed. Both libraries have tools for the optimization of this process.
Vue developers tried to make Vue's rendering system faster than that one of React's. As for library size, Vue gains the lead here. The last release of Vue framework is minimized up to 25.6 kb.
But if you want to get all React tools, you will have to download React DOM (37,4 kb), React library (11.4 kb), and now it is two times heavier than Vue. At the same time, you will get more APIs from React.
#4. Need a large app? React is at your disposal
Comparing simple apps developed on the basis of React and Vue, the majority of developers can give their preference to Vue. It is because apps that are created using templates can be developed more easily.
But these benefits can slow down the development process if the app will increase in sizes. App templates are subject to bugs in the process of the implementation of specific tasks, and it is not easy to restructure and divide this app into components. So when you think about a large web app, create React app.
But JS templates can be structured to components and they have a clean reusable code. Testing of the app is implemented more quickly as well.

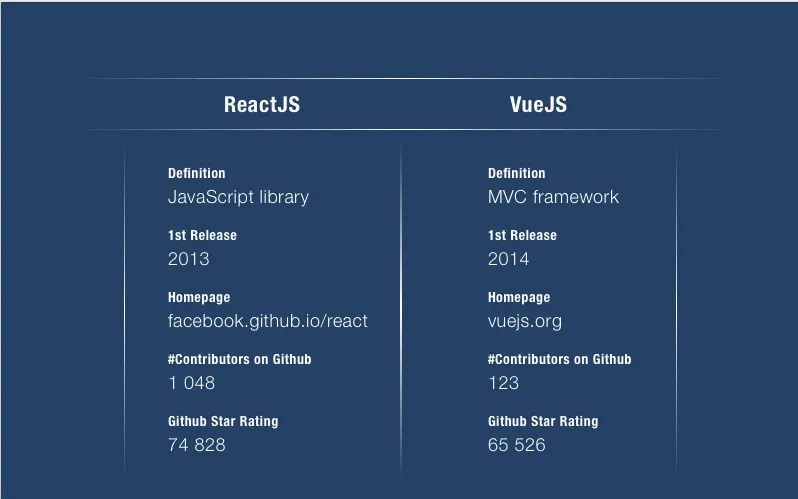
History of React.js and Vue.js
So, React is advantageous in large apps when readability and possibility to test code are crucial.
#5. Looking for a library for your web or mobile app development? You need a React.
React Native is a library that helps to develop mobile apps in JavaScript language. It is almost the same as React.js, but there are native components, not the web. If a developer had an experience of working with React.js, it wouldn't be a problem for him to learn React Native.
It is very important that it can build an app for web or mobile without additional skills and tools. Learning React gives the developer an undisputed advantage if he or she plans to develop both web and mobile apps. Now do you see why use React.js?
Vue.js cannot boast about such features so here React is leading undoubtedly.
#6. Need a large development mechanism? React is the leader.
For sure, React today is a more popular library that has 2.5 million downloads per month. While Vue library has only 225,000 downloads per month.
Popularity is not just a small advantage. It means more discussions, manuals, guides and so on. More add-ons for integration into the project, it saves time and efforts of the developer since he or she can use ready-made solutions.
Both frameworks are open source, but React was created by Facebook team. This is also a strong side. Companies and developers that prefer React can be confident in the long-term technical support of the library. You can find React.js templates all over the Internet.
As for Vue, it was created by one developer whose name is Evan You. He is performing technical support of the library. There are no teams of specialists.
Nevertheless, Vue popularity is growing, and it constantly shows new updates, and new releases. There are a few thousand open and resolved issues on GitHub.
What is the verdict?
In fact, if you use one library in a successful way, there is no sense to change it. To sum up our research, let's list strong sides of both frameworks in a nutshell.
Vue.js pros:
- Flexibility when creating templates and rendering;
- Simplicity of syntax and project development;
- A small size of the library and faster integration.
Advantages of React.js:
- Better for large app development;
- Easier in testing and learning;
- Applicable for cross-platform development;
- A larger system of add-ons and tools.

Strong sides of Vue and React
But anyway React and Vue are exclusive UI libraries that have more similarities than differences. Their best features include the following:
- Quick interaction with virtual DOM;
- Not large size;
- Quickly responding components;
- Can be used on server's part;
- Simple sync to the router, simple management of conditions.
Hint from Cleveroad
We made a detailed research to show you what strong and weak sides React and Vue.js frameworks have. So each developer chooses what he or she really likes or needs in their specific case. Being a web development company, we can say that our developers prefer React.js. And they have well-grounded reasons for it.
As it was noted above, React has a much larger ecosystem than it's competitors like Vue and Angular have. React is the first one which integrated an unidirectional data flow feature. It is more stable and the majority of companies write codes exactly for React. It is more convenient for hybrid apps.
The user-friendly syntax allows us not to waste our time for learning features that are unnecessary. If you are skilled at JS - you can be skilled in React.
So our developers write front-end using React predominantly. And their skills can be applied to your project if you plan to build something interesting. Our knowledge means your success. Just contact us!
And, of course, subscribe to our blog. You can find many interesting articles there.
Proceed to watch our video:
Angular vs React

Evgeniy Altynpara is a CTO and member of the Forbes Councils’ community of tech professionals. He is an expert in software development and technological entrepreneurship and has 10+years of experience in digital transformation consulting in Healthcare, FinTech, Supply Chain and Logistics
Give us your impressions about this article
Give us your impressions about this article